【PR】当サイトにはアフィリエイト広告が含まれています。というかアフィリエイトのことしか話しません。
3ステップで簡単!バナーリンクの作り方と貼り方を図解します

ブログの目立つ位置に、自分で作った画像にバナーリンクを作ってを貼る方法を紹介したいと思います。
無料ブログで写真をUPするまではできたけれど、その画像にリンクを埋め込んで別のページに飛ばしたいけどやり方が分からない!どうやるのでしょうか?
と言う質問が出ましたので、解説しようと思います。
他の無料ブログでもやり方は同じ。サイドバーや記事下に自分のオリジナルバナーをつくておいて、商品まとめページに飛ばすと売り上げが上がると思いますよ!
アフィリエイトのバナーを自作しても良いケースをまずは知ろう!

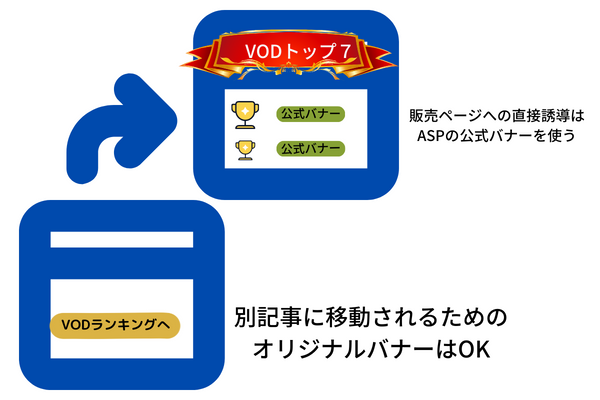
まず、アフィリエイトで自作バナーを作る際にいくつか制限があるので注意してください。広告主の用意してくれたものを勝手に改変したり、自分で文言を考えて作ったバナーからは報酬が発生しないというケースもあります。
- 情報商材アフィリエイト・・・すべての自作バナーで成果が出る
- 物販アフィリエイト・・・広告主次第・恋愛系は自由なところも多い
- Amazonや楽天・・自作バナーはNG
セールスページに飛ばすためのバナーは作っても問題ないですが、最後の販売ページに飛ぶためのバナーを自作するのはダメだということだけ覚えておけば大丈夫かと思います。
オリジナルのリンクバナーの作り方の手順
では簡単にリンクバナーを作る方法を3ステップで説明しようと思います。
- 画像をブログにアップロードする
- 画像を選択してリンクボタンを押す
- HMTLコードやテキストモードを選択して貼り付ける
これだけですね!
リンクバナーを作る際、自分の写真がある人はそのまま、ない人は基本的に商用利用可能なフリー素材・有料素材を選んでサイズを変更してしまします。
よくあるミスが大きな画像をワードプレスや無料ブログにアップロードしてドラックでサイズを変更してしまうケース。これって実はウェブ上では画像が小さく見えても、実際の画像サイズは大きいままなのでブログの表示スピードを著しく落としてしまいます。

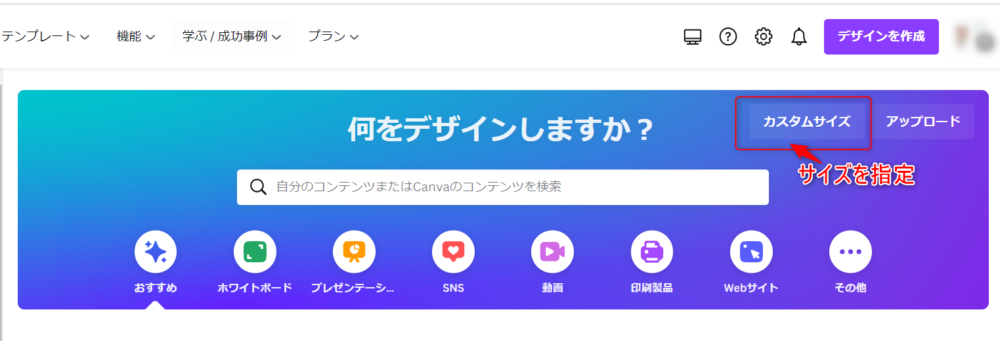
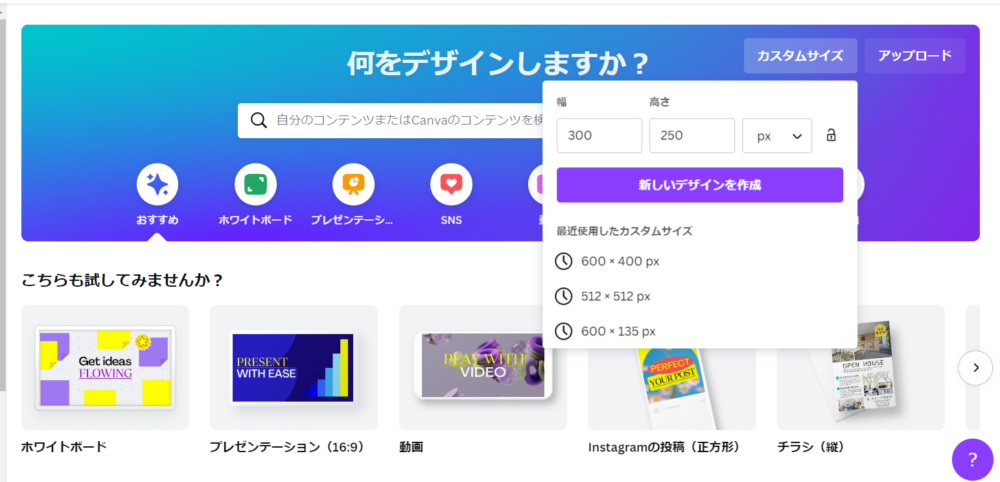
無料で使える中ではcanva一択と言っていい程簡単です。ここで画像サイズを整えます。
PCのサイドバーやスマホの記事下に入れるバナーサイズの横幅は大体250~300ぐらいです。]

初めからサイズを決めてしまった方が調整がしやすいです。

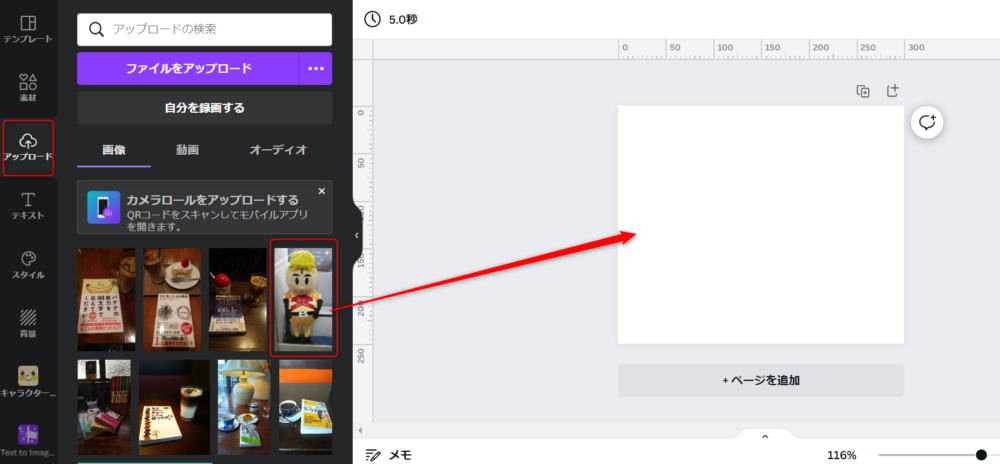
画像をドラッグすればそのまま入ります。

画像入れたら文字を入れて画像の完成!そのままダウンロードできます。この画像はA8君ではなくて文京区のキャラ。文京シビックセンター(市役所)に展示してあります。

こんな感じで画像をブログにアップロードしてください。

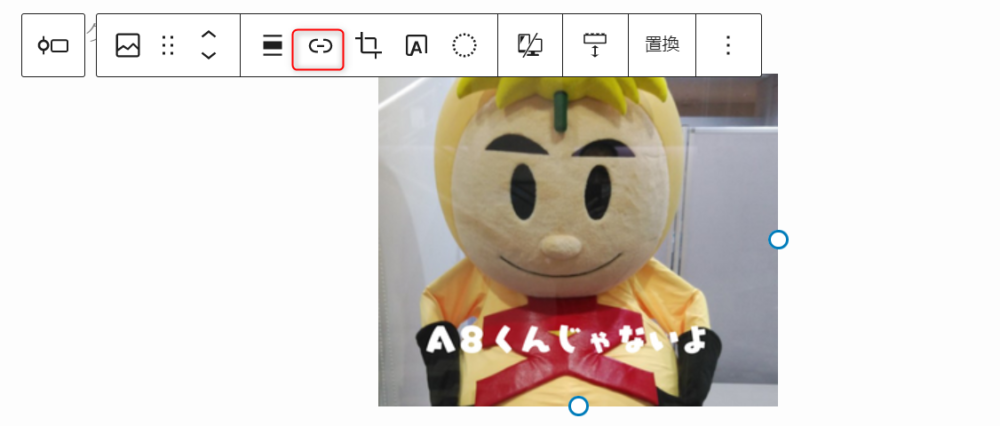
画像を選択するとほとんどのブログはリンクボタンがついていると思いますので、それを押してリンクを入れてください。
ほとんどのブログはビジュアルモードとテキストモードがあると思います。ワードプレスのブロックエディタのみコードエディタの画面がありますが、バナーリンクができたら、HTMLコードを表示させて好きな箇所に貼ってください。
・同じウィンドウで新しいリンク先を開く場合
<a href="リンク先URL"><img src="画像URL" alt="" border="0" /></a><a href="リンク先URL" target="_blank"><img src="画像URL" alt="" border="0" /></a>このような形になるはずです。
画像のURLに関しては自分でアップロードした画像の上で右クリックすると「画像URLの表示」が出ると思います。
無料ブログにバナーリンクを作って貼る方法
ワードプレスが意外と簡単だと思いますが、無料ブログはサービスごとにバナーリンクの作り方と貼り付け方が違います。代表的なサービスの使い方を簡単に書いておきます。
アメブロにバナーリンクを貼る方法

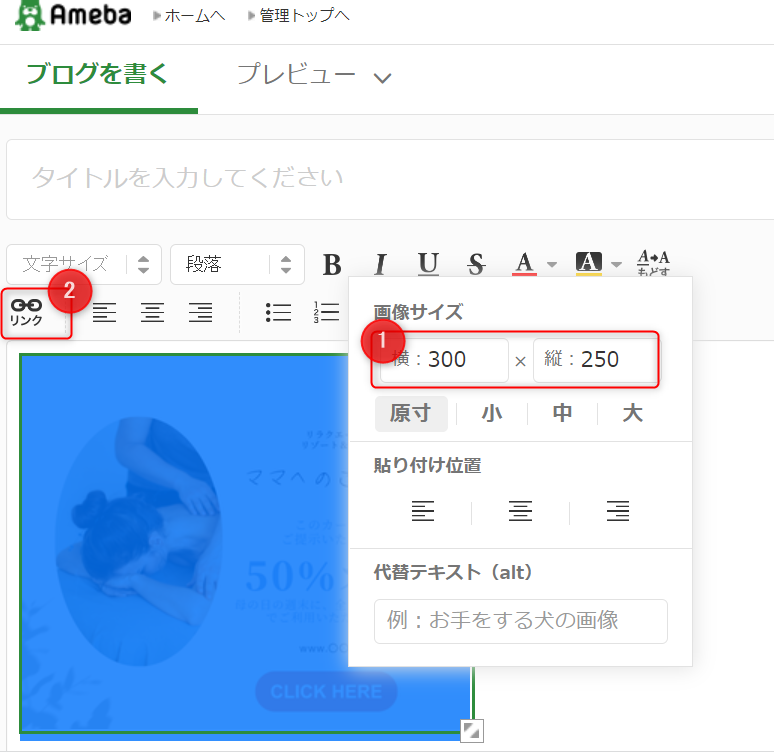
アメブロの最新エディタは、画像をドラッグしてブログに入れ、リンクボタンをおすとサイズの変更までいっきにできるようになりました。

挿入された画像をHTMLモードにして、サイドバーや記事下・メッセージボードなど好きな位置に貼ればOk
アメブロの場合は画像をアップロードした際に自動でリサイズされていますので、画像加工ツールを使わなくてもサイズの調整ができて便利です。
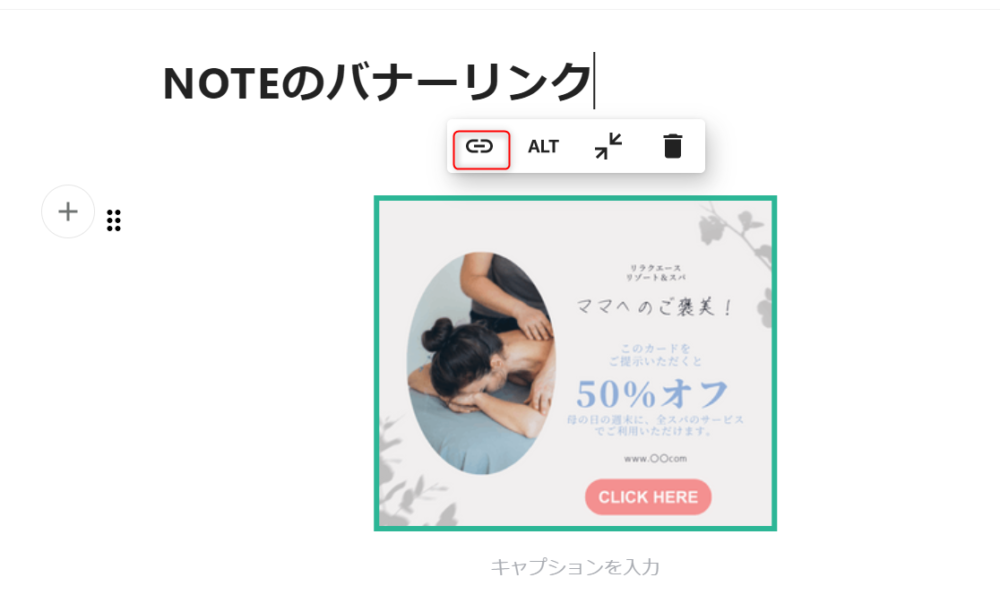
NOTEにバナーリンクを貼る方法

NOTEも同じように画像選択をすればリンクボタンが出てきます。ただし、A8などのアフィリエイトリンクを入れることはできませんので外部サイトに誘導する必要があります。
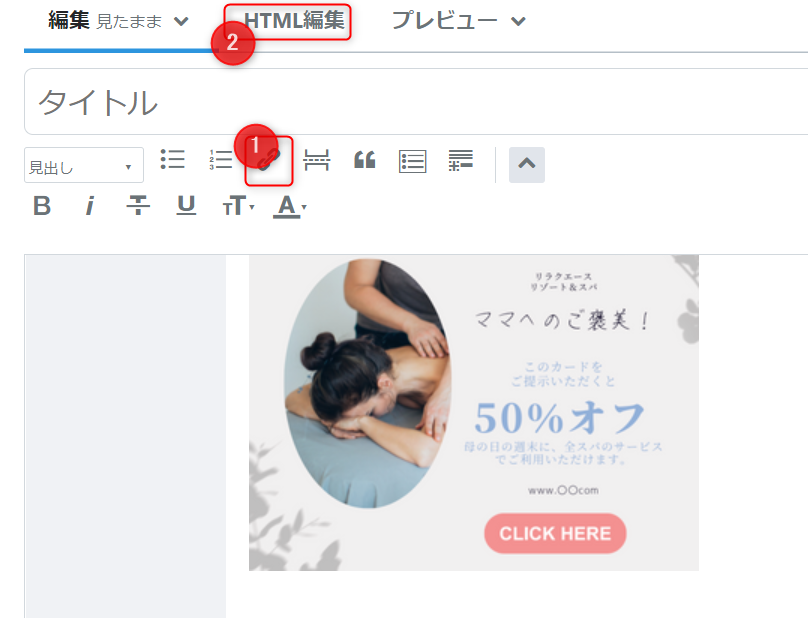
はてなブログでバナーリンクを作る方法
はてなブログはワードプレスの制御版だと思ってもらえればいいのですが、基本的に画像をドラッグしてリンクボタンを押せば好きな位置に挿入できます。

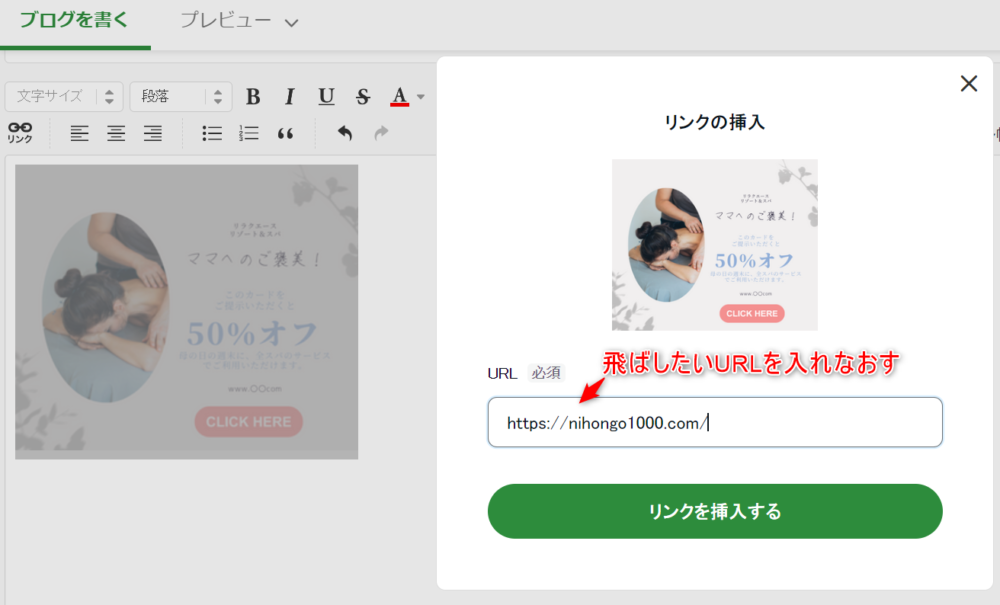
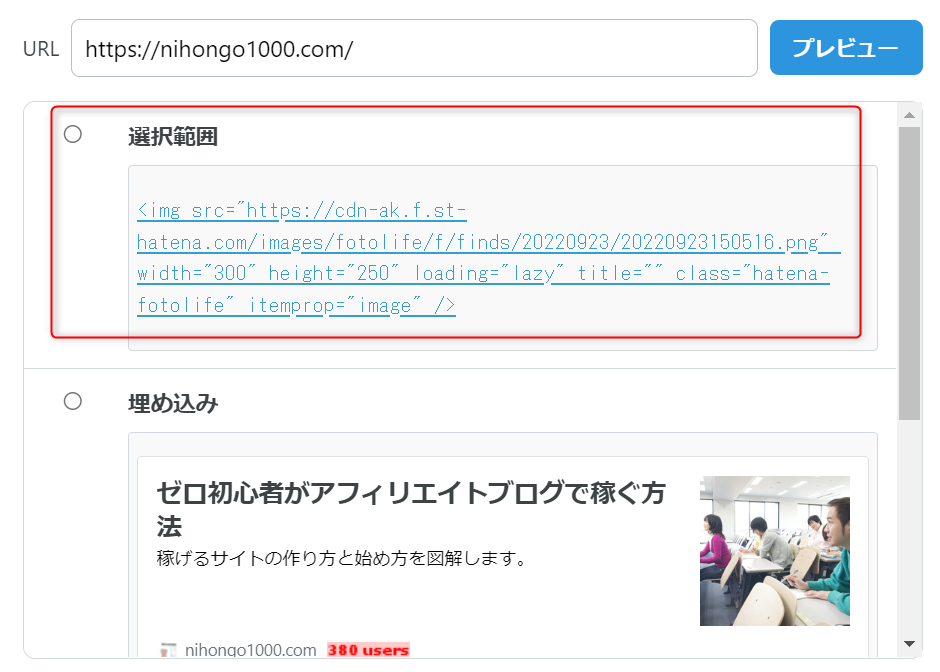
画像を入れてリンクボタンにURLをいれる。

選択範囲の項目にチェックを入れると画像のまま好きなURLリンクを入れることができます。
バナーリンクが飛ばない場合の確認方法と対策
ブログサービスによってはNOTEのようにアフィリエイトリンクNGってところがありますが・・・。バナーを押してもリンク先にうまく飛ばないって言う場合はほとんどがURLの貼り間違えです。
アフィリエイトリンクの場合はあるあるですね。
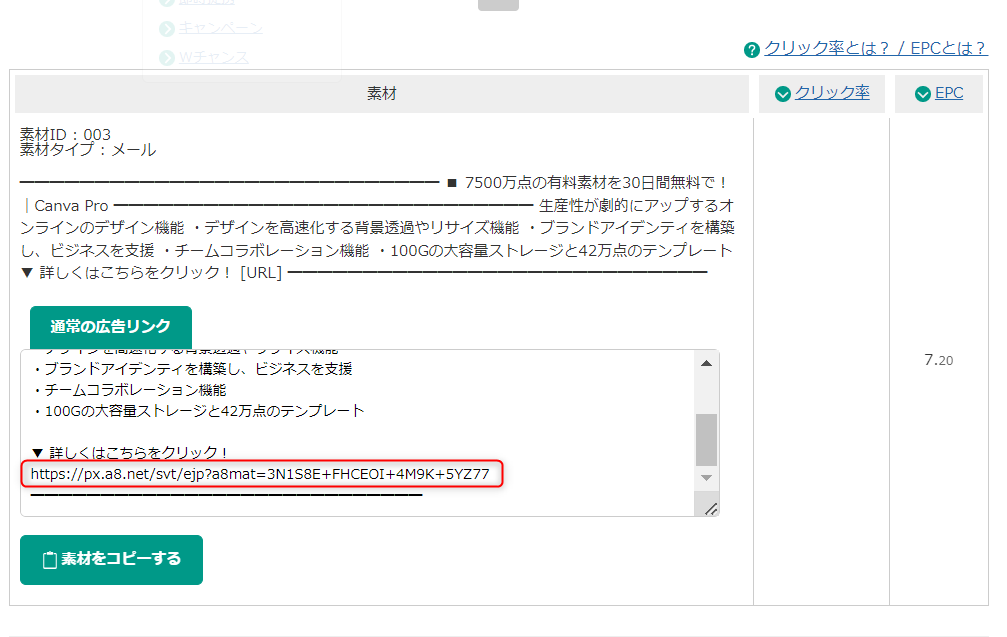
- ASPのテキストモードのコードを貼る
これでたいてい解決できます。

A8・アフィBなどは広告タイプに「メール」というのがあるはずです(テキスト原稿ではない)

この部分を使ってくださいね?

後はこちらでボタンを作成するなど自由にやってみてください。




今回の記事の内容に関して分からない部分ありましたら質問どうぞ