【PR】当サイトにはアフィリエイト広告が含まれています。というかアフィリエイトのことしか話しません。
アフィリエイトブログに地図や全国マップを埋め込んで表示させる方法

今回はグーグルマップやブログパーツを使って、簡単に自分のブログやHPに地図を表示させる方法についてお伝えしようと思います。
例えスマホの地図機能(GPS機能)があるにせよ、サイトに自分の所在地を表示させておくことで信頼度もあがりますし、アフィリエイターやネットショップの方もセミナー開催場所を告知したり、
リアル店舗の場所を紹介したりなど、地図も一つのコンテンツとして使えますので!
ではではなるべく簡単な順に紹介しますね!
Googleの地図をブログに埋め込む手順
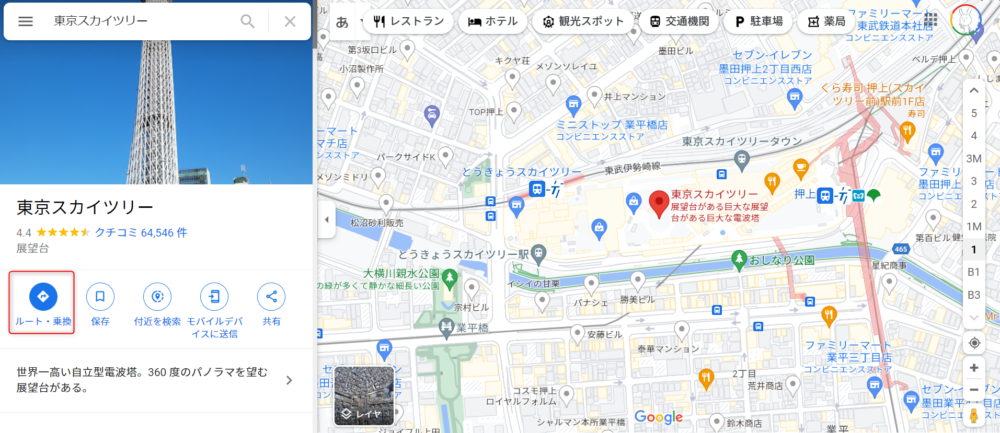
まずは一番よく使うものですね。地域や場所を限定した地図をホームページに挿入する方法について説明したいと思います
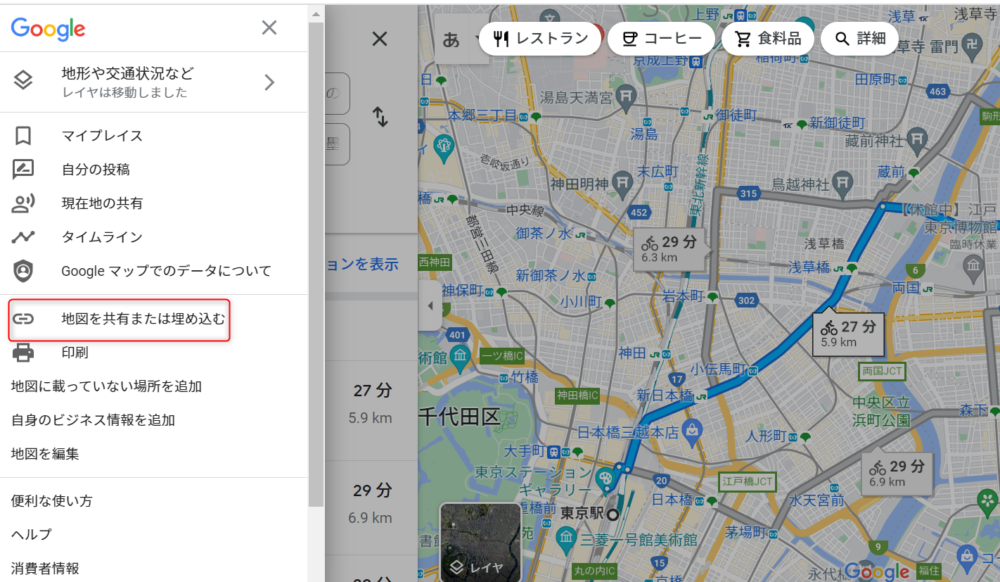
これはみなさん既に持っていると思います。持っていない方はこの際メインでアフィリエイト専用のアカウント作ると良いですよ?





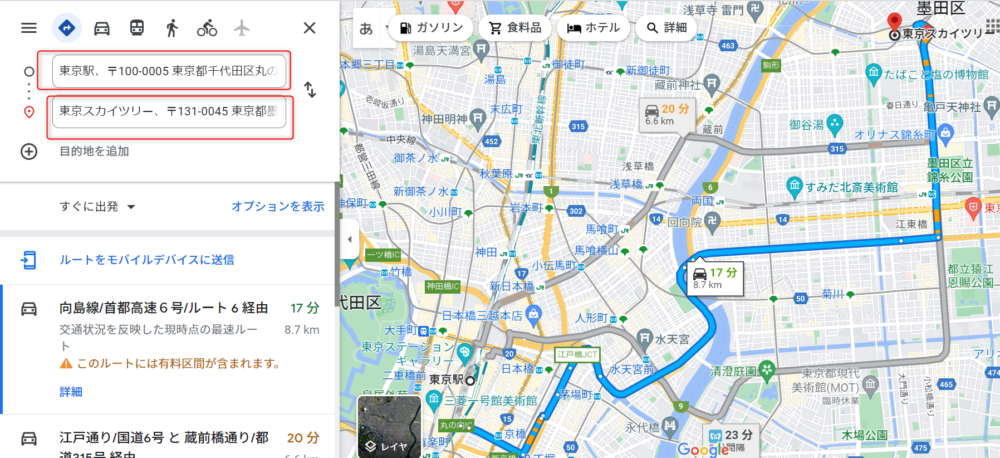
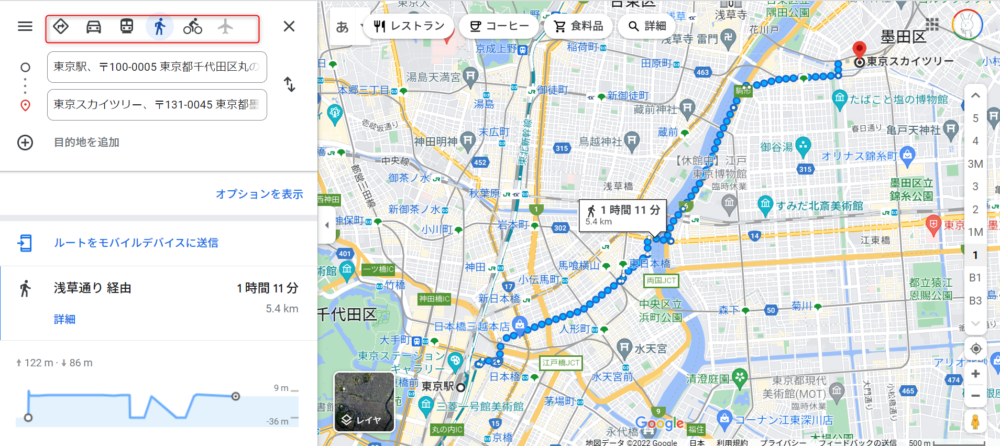
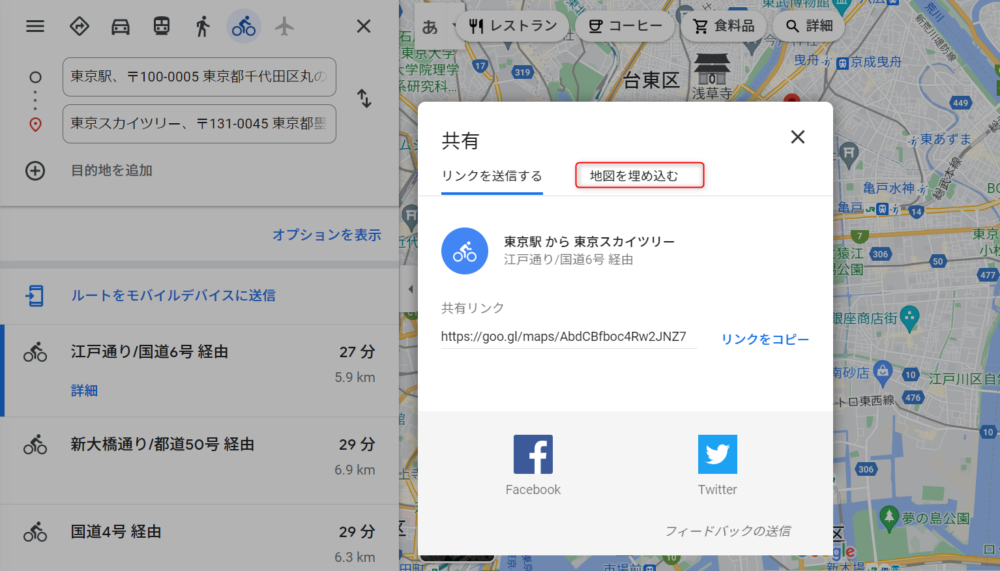
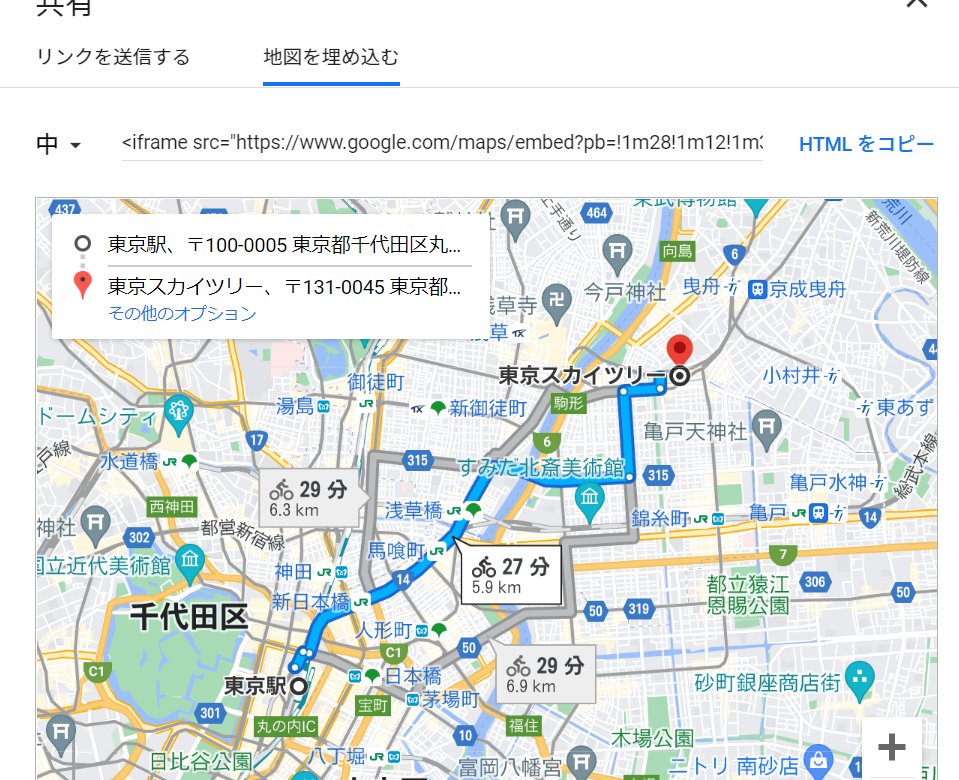
後は地図の埋め込みを選択してHTMLコードを貼り付けましょう。

そんなに難しくないと思います。「○○の行き方」というキーワードが入る場合はグーグルマップ入れておくと上位表示しやすいですよ?
全国店舗の地図をブログに埋め込んで表示させる方法
続いて全国店舗一覧などの地図をブログに表示させる方法です。
既にみなさん無料でHMTLとCSSのコードを配布下さっているので紹介します。
- 不動産関係の全国マップ
- 駐車場まとめブログ
- 地域の食べ歩きブログ
- 子育て+お出かけスポット
こういうブログを作る時に、グーグルマップ以外の地域検索地図があると便利です。
HTML+CSS+JAVA
当サイトのブログサイズにあっているのでコードを採用させていただきました。
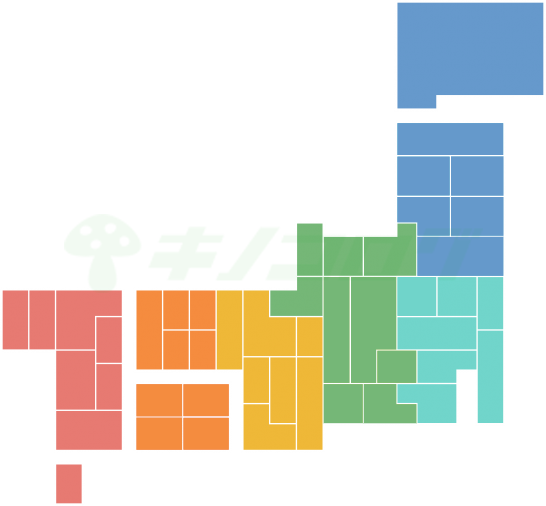
クリックすると全国地図情報や店舗一覧が表示される仕組みです。
キノコログさん・・とてもシンプルで使いやすいです。

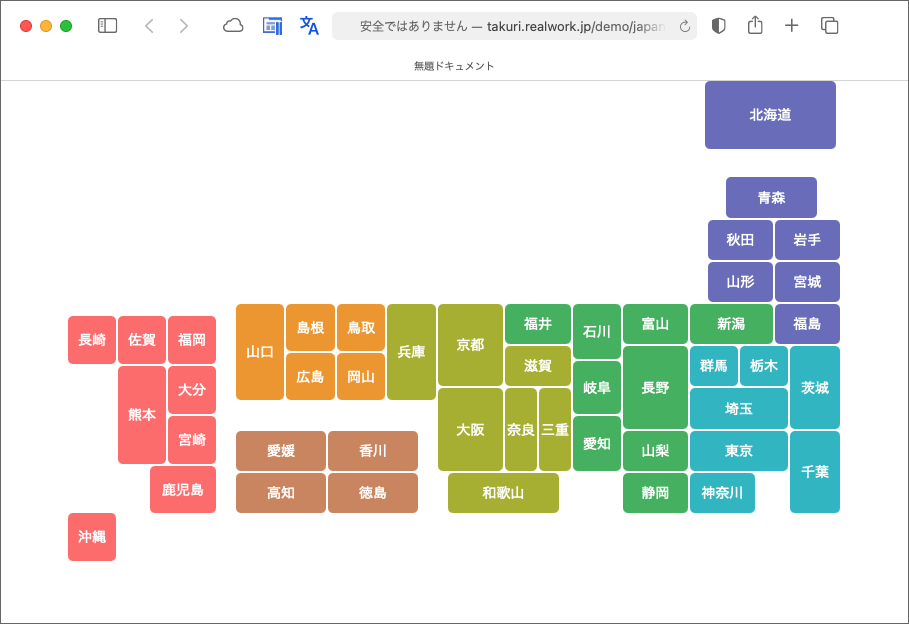
最強の都道府県選択のUIを考えてみた【HTML+CSS+jQuery】
発笑探検隊さん・・文化同人サークルです。こういうのボランティアで配ってくれる人本当にすごい。

HTML/CSS のみで作った、レスポンシブ+クリック対応の日本地図(フリー素材)
この二つで大体大丈夫です。
ASPによっては地図をアフィリエイトリンクに変えられる
アフィリエイトの来店プログラムに関してですが、全国マップ・地域マップに直接アフィリエイトリンクを組み込めば場所指定で探してくる人をうまく誘導できますよね?
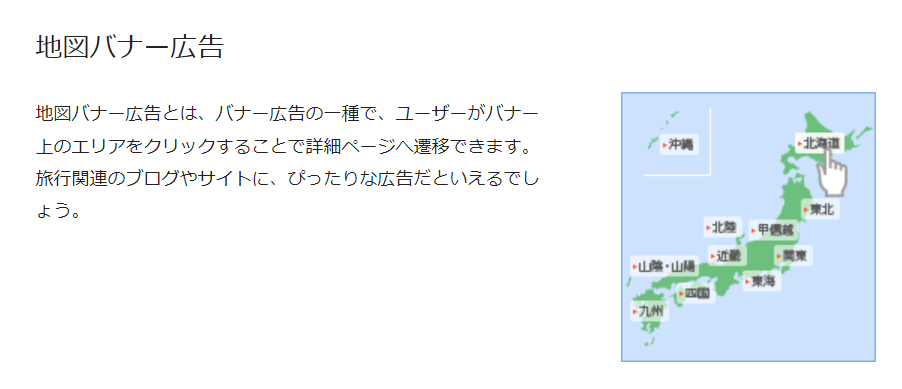
バリューコマース・アクセストレード他、地図広告を作っているASPもあるので、相談してみると良いですよ?

ただ、自分がやってみて思ったのは全国マップにアフィリエイトリンクを入れようとするとASPごとに扱っている店舗先が違っていて、網羅性の高いアフィリエイトリンク付きの地図を作れないってことです。
その場合はやはり個別に地域別の記事を書いて、地図を埋め込み、最後に全国マップをCSSとHMTLでうまくデザインするというのがベストような気がしました。
イベント系・来店系を扱う人は間違いなく使うテクニックだと思うので!使ってみましょう。




今回の記事の内容に関して分からない部分ありましたら質問どうぞ