【PR】当サイトにはアフィリエイト広告が含まれています。というかアフィリエイトのことしか話しません。
アメブロにアフィリエイト広告を貼る方法!バナーの配置はどこがおすすめ?

今回はアメブロにアフィリエイト広告リンクやバナーを貼る方法をお伝えします。今はアメブロで使えるのは基本的にamebapickのみです。
ただ、アメーバピックの中にはAmazonを始め、A8ネットやバリューコマース等の大手アフィリエイト広告が扱っているものと全く同じ案件が載っています。
また、外部リンクのシステムを使って別ドメインに誘導するという手法でも十分稼げますよ!
アメブロにアフィリエイト広告を貼る手順
では順番に説明します。アメブロのアフィリエイト広告は主に三つ
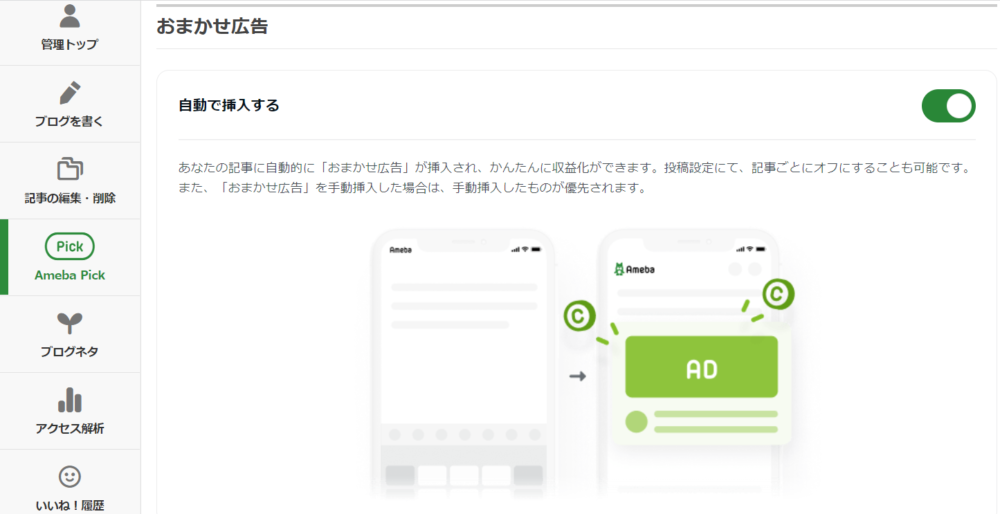
- おまかせの自動広告
- ECショップ内の個別商品広告
- 一商品限定のアフィリエイト広告
これらを使い分けていきましょう。

まず一番簡単なのはクリックだけで報酬がもらえるおまかせ広告をONにしてしまうことです。これなら特に広告を選んで貼らなくても最適化された位置に広告が表示されますからね。

Amazon・楽天・GU・ユニクロ・Qoo10などの国内外の大手総合ECサイトはそこで扱っている全部の商品をアメブロ内で検索して広告リンクに変えることができます。

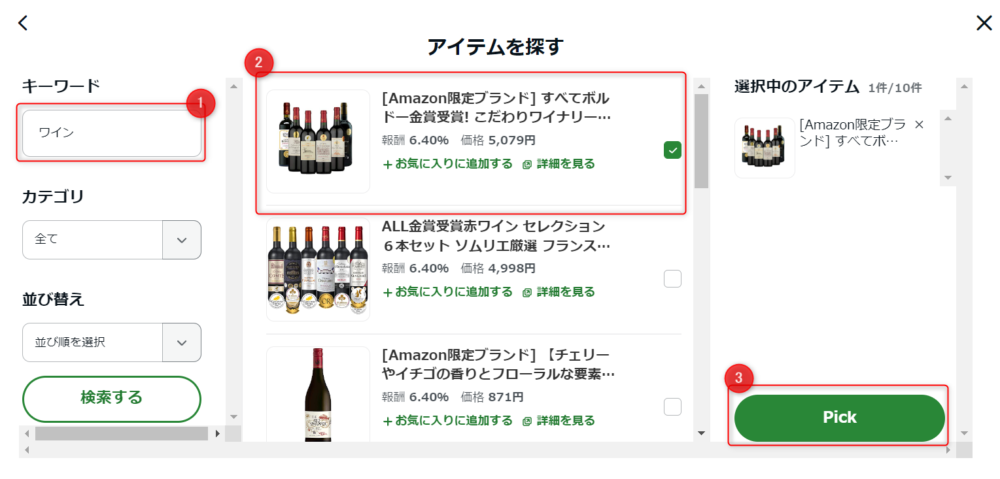
例えばこうやってアマゾンを選んだらそのなかからアイテムを探します。

キーワード検索で選んだらピックのボタンをおします。

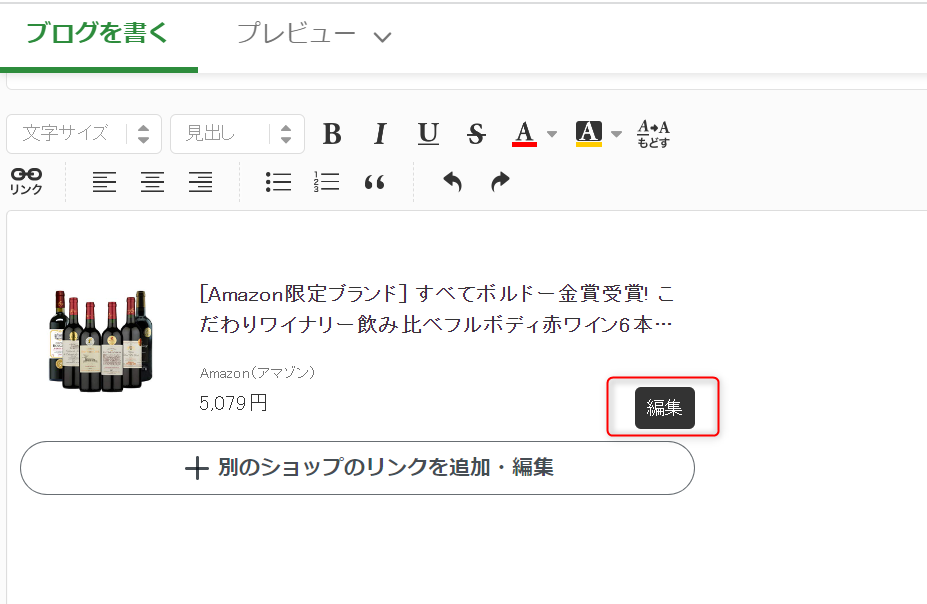
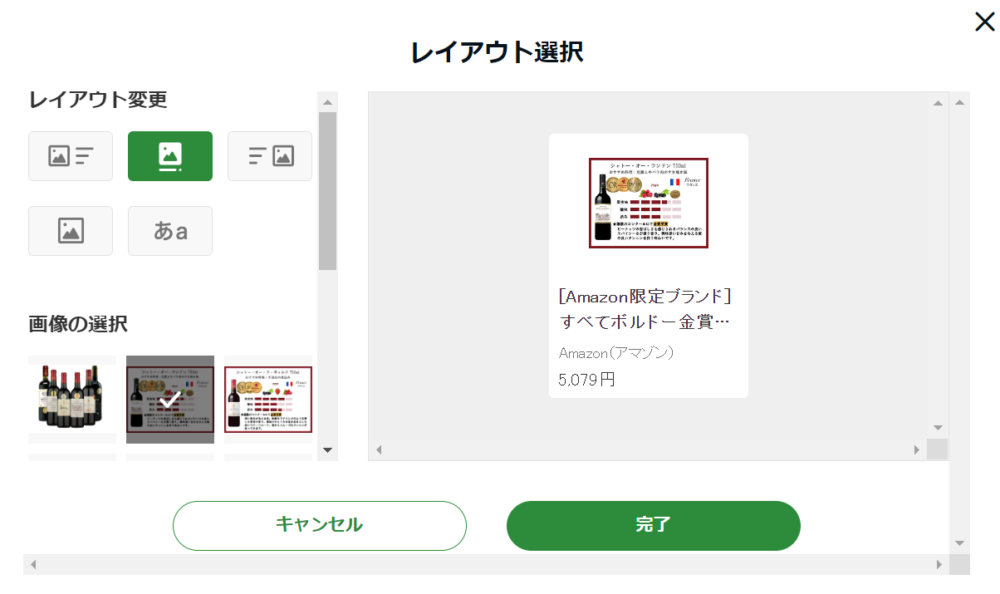
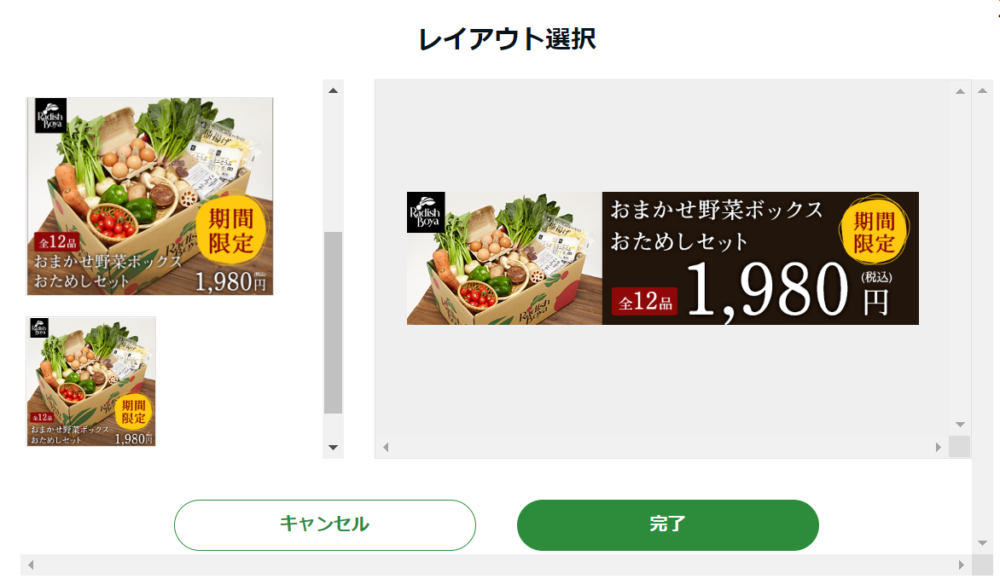
その後、商品のリンクの画像やリンクの種類・サイズの変更をすることが可能にります。


同じく商品リンクもpickを選んでから画像サイズを変更して貼ればOK!
アメブロのサイドバーに広告やバナーリンクを貼る方法
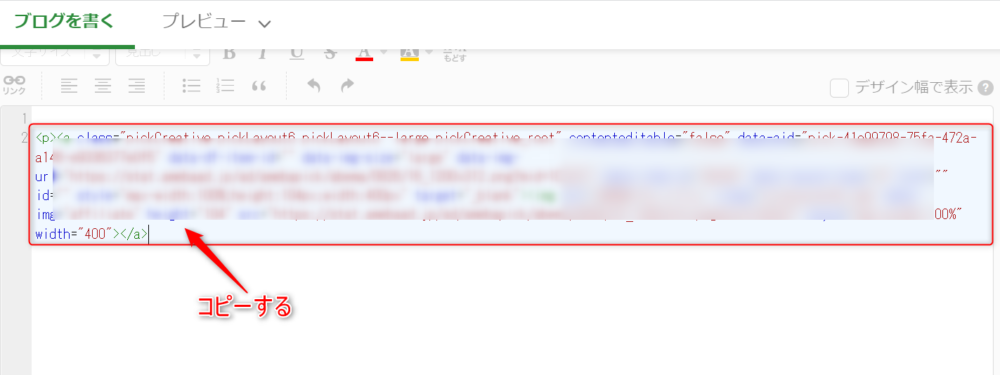
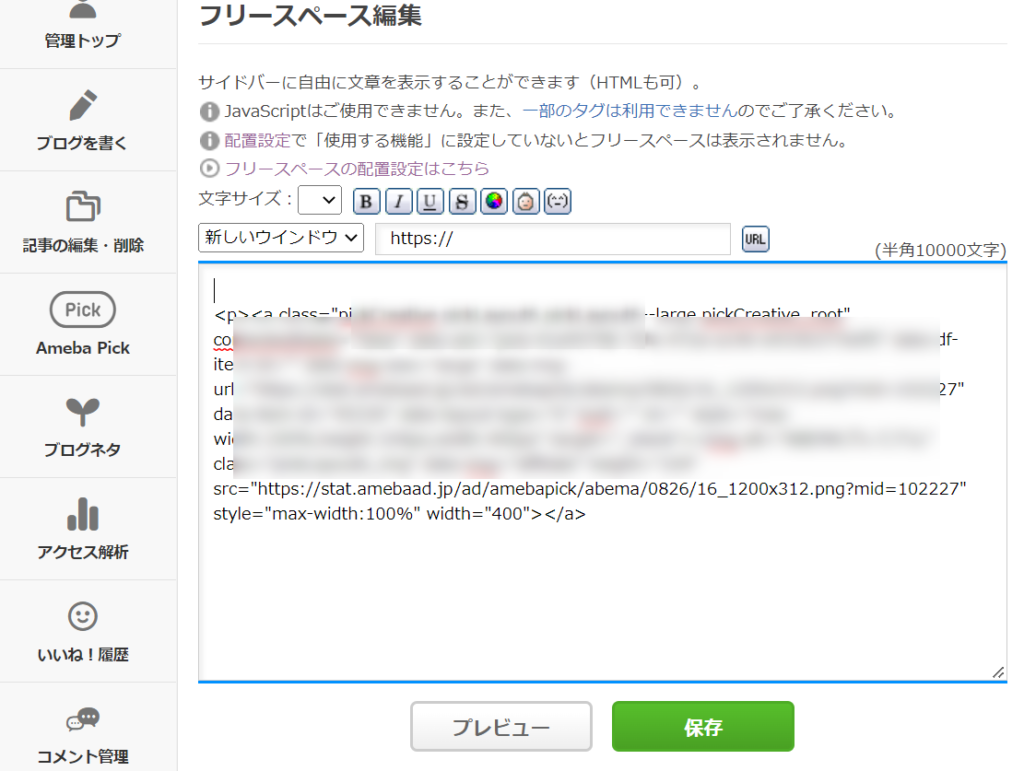
アメブロのサイドバーに広告バナーリンクを貼る場合は一度HMTL表示を選択してコードを貼る必要があります。



最後に配置設定でフリースペースを目立つ位置に移動させて終了。
アメブロにA8ネットや他のASPリンクを貼る方法は?
アメブロにA8ネットやバリューコマース、その他インフォトップなどのアフィリエイト広告リンクをそのまま貼ることはできなくなりました。
最良の選択は別のドメインでランキングページなどを作ってアメブロから誘導する方法です。

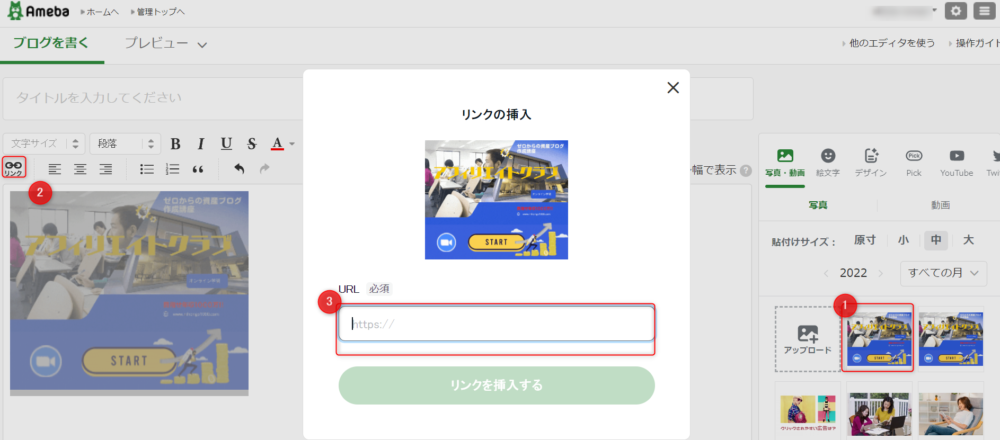
画像を挿入したらリンクボタンをおし、飛ばしたいリンク先のURLを入れてください。ここにA8のリンクを直接入れるのはやめた方がいいかと思います。
アメブロでおすすめの広告配置は?
最後にアメブロでおすすめの広告配置です。
- 右サイドバー(フリープラグイン)・・バナーリンク300×250
- 見出しの中・・邪魔にならないようなテキストリンク
- 記事の最後・・バナーまたはテキストリンク
これでいいのではないかと思います。

本当はワードプレスのプラグインのように管理画面から広告クリックの場所が分析できればいいのですが、アメブロはたびたびの仕様変更でヒートマップを入れられません。
自分が複数ブログで計測したベストな方配置が上記のものです。






今回の記事の内容に関して分からない部分ありましたら質問どうぞ