【PR】当サイトにはアフィリエイト広告が含まれています。というかアフィリエイトのことしか話しません。
ワードプレスの文章中に吹き出しを簡単に入れる方法

目次
ワードプレスの記事内や文章中に漫画やアニメのような吹き出しを入れる3つの方法
今回はワードプレスの吹き出しカスタマイズについてお話ししようと思います。アフィイエイトで文章を書くのが大変!ということで、前回はQ&A方式で文章量を増やすテクニックを紹介しましたが、さらに、文章中にキャラクターを登場させて、まるだ会話しているような吹き出しを入れると臨場感がでますよね?
ワードプレスの場合はプラグインを入れたり、ちょっとCSSに書き込みをするだけでこのような吹き出しが文章中に作れますよ!
ワードプレスの場合はプラグインを入れたり、ちょっとCSSに書き込みをするだけでこのような吹き出しが文章中に作れますよ!
まずはワードプレスのCSSをプラグインを入れれば、吹き出しカスタマイズは楽勝です
では作業順序について行きましょう。ワードプレスのCSSカスタマイズのプラグインを入れてから、そこにソースコードをちょとっとコピペすれば楽勝です。
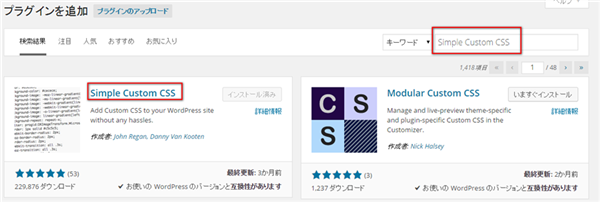
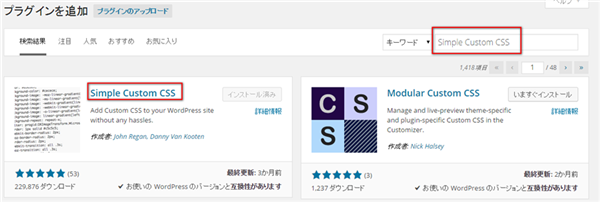
① Simple Custom CSS をワードプレスに入れる。

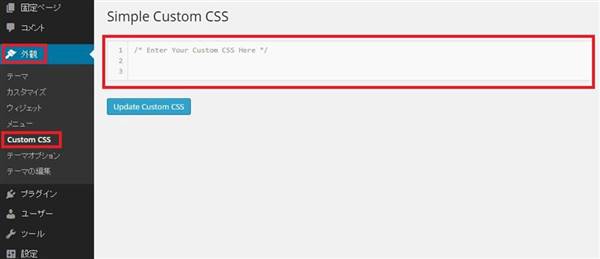
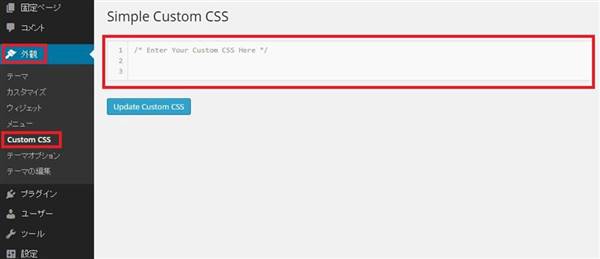
② 外観の中に custom cssが入るのでそこを開く

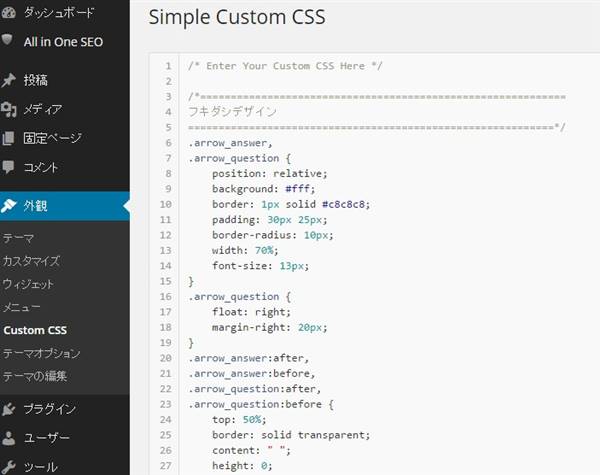
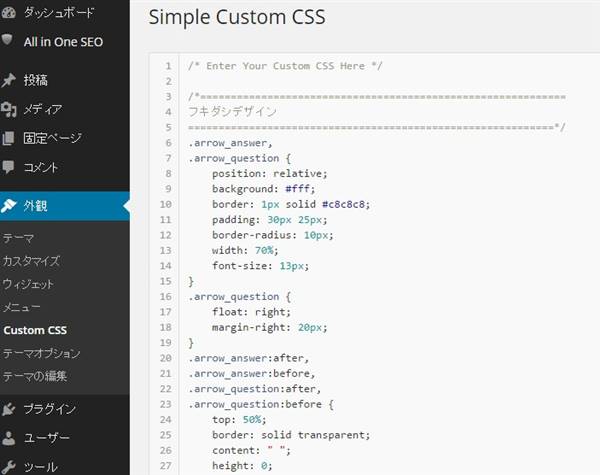
③ 空欄部分に次のコードをはって保存する
/*============================================================
フキダシデザイン
============================================================*/
.arrow_answer,
.arrow_question {
position: relative;
background: #fff;
border: 1px solid #c8c8c8;
padding: 30px 25px;
border-radius: 10px;
width: 70%;
font-size: 13px;
}
.arrow_question {
float: right;
margin-right: 20px;
}
.arrow_answer:after,
.arrow_answer:before,
.arrow_question:after,
.arrow_question:before {
top: 50%;
border: solid transparent;
content: ” “;
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.arrow_question:after,
.arrow_question:before { right: 100%; }
.arrow_answer:after,
.arrow_answer:before { left: 100%; }
.arrow_answer:after,
.arrow_question:after {
border-color: rgba(255, 255, 255, 0);
border-width: 15px;
margin-top: -15px;
}
.arrow_answer:after { border-left-color: #fff ; }
.arrow_question:after { border-right-color: #fff ; }
.arrow_answer:before,
.arrow_question:before {
border-color: rgba(200, 200, 200, 0);
border-width: 16px;
margin-top: -16px;
}
.arrow_answer:before { border-left-color: #c8c8c8; }
.arrow_question:before { border-right-color: #c8c8c8; }
.question_image { float: left; }
.answer_image {
float: right;
margin-right: 20px;
}
.answer_image img,
.question_image img { border-radius: 50px; }
.question_Box {
margin-bottom: 25px;
overflow: hidden;
}

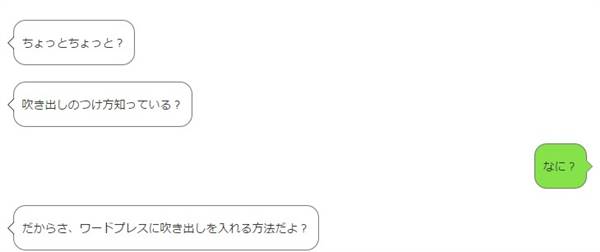
【 貼るとこんな感じに見えますね?】
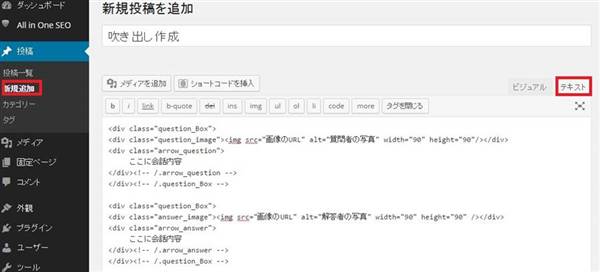
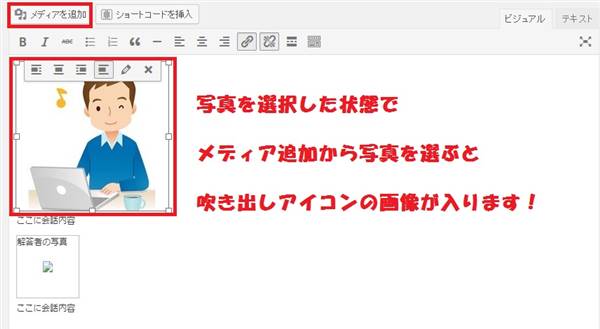
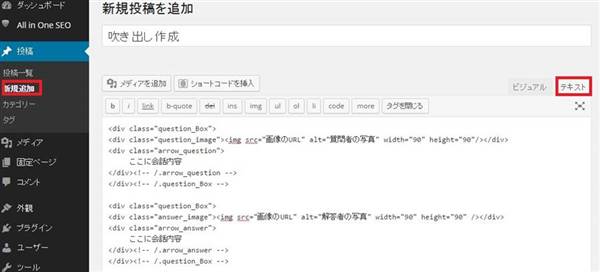
④ 記事をテキストモードに切り替えて以下のコードを貼る

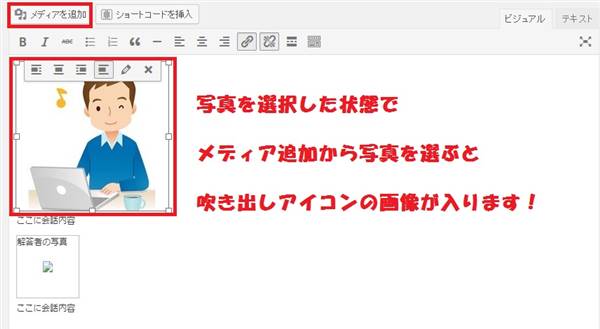
⑤ ビジュアルモードに切り替えてから写真と文字を挿入する。後はプレビューで確認すればOK

これが一番オリジナル性が高いと思います
参考サイト:CSSで吹き出しのデザインを作る
① Simple Custom CSS をワードプレスに入れる。

② 外観の中に custom cssが入るのでそこを開く

③ 空欄部分に次のコードをはって保存する
/*============================================================
フキダシデザイン
============================================================*/
.arrow_answer,
.arrow_question {
position: relative;
background: #fff;
border: 1px solid #c8c8c8;
padding: 30px 25px;
border-radius: 10px;
width: 70%;
font-size: 13px;
}
.arrow_question {
float: right;
margin-right: 20px;
}
.arrow_answer:after,
.arrow_answer:before,
.arrow_question:after,
.arrow_question:before {
top: 50%;
border: solid transparent;
content: ” “;
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.arrow_question:after,
.arrow_question:before { right: 100%; }
.arrow_answer:after,
.arrow_answer:before { left: 100%; }
.arrow_answer:after,
.arrow_question:after {
border-color: rgba(255, 255, 255, 0);
border-width: 15px;
margin-top: -15px;
}
.arrow_answer:after { border-left-color: #fff ; }
.arrow_question:after { border-right-color: #fff ; }
.arrow_answer:before,
.arrow_question:before {
border-color: rgba(200, 200, 200, 0);
border-width: 16px;
margin-top: -16px;
}
.arrow_answer:before { border-left-color: #c8c8c8; }
.arrow_question:before { border-right-color: #c8c8c8; }
.question_image { float: left; }
.answer_image {
float: right;
margin-right: 20px;
}
.answer_image img,
.question_image img { border-radius: 50px; }
.question_Box {
margin-bottom: 25px;
overflow: hidden;
}

【 貼るとこんな感じに見えますね?】
④ 記事をテキストモードに切り替えて以下のコードを貼る

⑤ ビジュアルモードに切り替えてから写真と文字を挿入する。後はプレビューで確認すればOK

これが一番オリジナル性が高いと思います
参考サイト:CSSで吹き出しのデザインを作る
同様にLINEのような吹き出しをつけることも可能です!
同様に、CSSプラグインにCSSコードを書き込み、テキストモードでHTMLテキストを記事内に入れてみると簡単に吹き出しが入ります。

LINEのような吹き出しを作る方法
Speech Bubbleというプラグインを使うと楽に吹き出しが挿入できる
次にプラグインを使った方法ですね。speech bubbleといプラグインですが、これもアイコンをいじれば、オリジナルの吹き出し画像が作れます。
ただ、初期の状態ではちょっとアイコンがカッコ悪い気がする・・・。
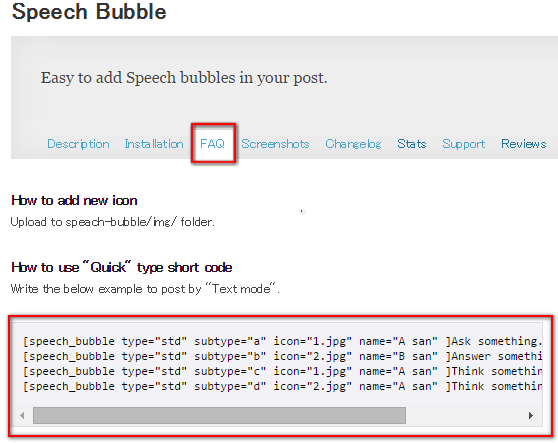
① speech bubbleをプラグインからセット
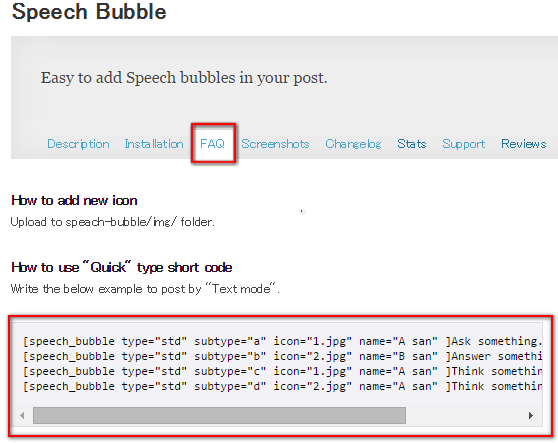
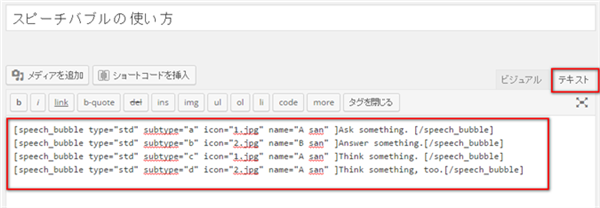
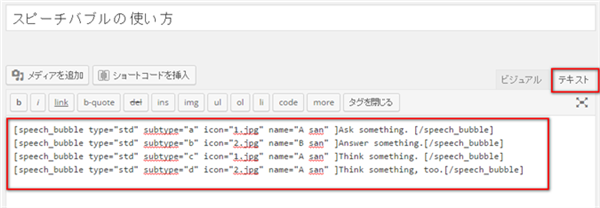
② 次にHPのFAQのコードをテキストモードにして記事に貼ってみる


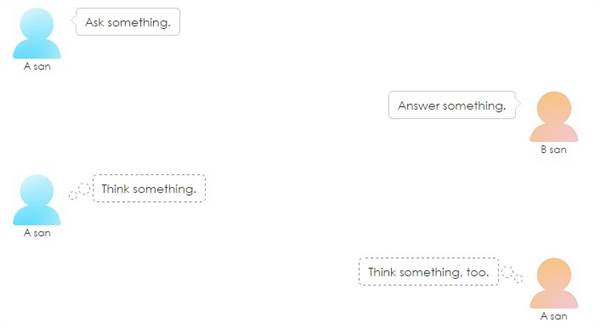
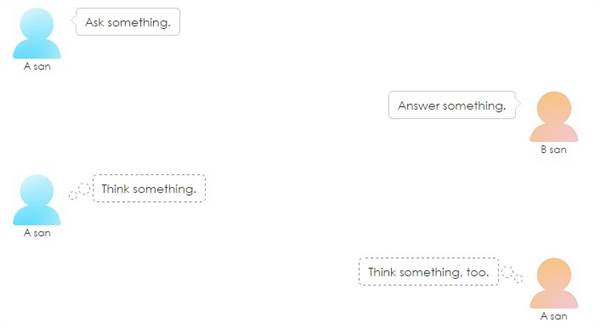
実際にプレビュー画面を見るとこんな感じです。名前や発話内容を変えれば吹き出しの
完成ですね?

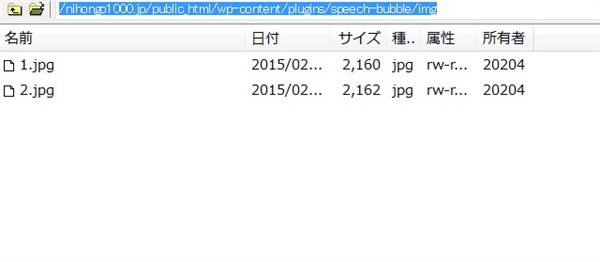
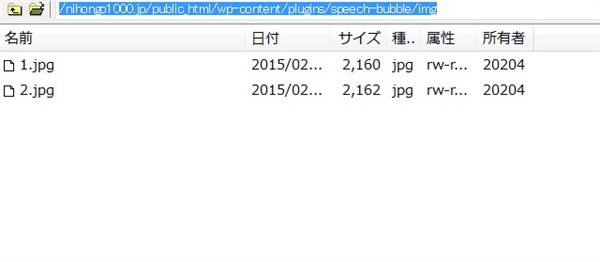
ただ、アイコンがカッコ悪いのでオリジナルの物を使いたい!という場合はFTPソフトで
プラグインの場所を特定して、その中のimgに自分で名前をつけた画像を入れる

そしてjpgと書いてある部分を自分の作ったファイル名に書きかえればOKです。
吹き出しとして登場させる人物は無料素材のなかでアイコンを探せばいいでしょう。
プラグインスピーチバブルの使い方
以上です。最後に一言。日本語の会話というものは意味の含有率が高く、省略が多いです。言わなくても分かるのが日本語の文化ですので、1ページ内に多用すると、検索エンジンロボットには不親切であり、SEO的にも弱いと思います。
だから、吹き出しは記事のまとめ、や導入部分などに使うと良いと思います!
ただ、初期の状態ではちょっとアイコンがカッコ悪い気がする・・・。
① speech bubbleをプラグインからセット
② 次にHPのFAQのコードをテキストモードにして記事に貼ってみる


実際にプレビュー画面を見るとこんな感じです。名前や発話内容を変えれば吹き出しの
完成ですね?

ただ、アイコンがカッコ悪いのでオリジナルの物を使いたい!という場合はFTPソフトで
プラグインの場所を特定して、その中のimgに自分で名前をつけた画像を入れる

そしてjpgと書いてある部分を自分の作ったファイル名に書きかえればOKです。
吹き出しとして登場させる人物は無料素材のなかでアイコンを探せばいいでしょう。
プラグインスピーチバブルの使い方
以上です。最後に一言。日本語の会話というものは意味の含有率が高く、省略が多いです。言わなくても分かるのが日本語の文化ですので、1ページ内に多用すると、検索エンジンロボットには不親切であり、SEO的にも弱いと思います。
だから、吹き出しは記事のまとめ、や導入部分などに使うと良いと思います!




今回の記事の内容に関して分からない部分ありましたら質問どうぞ