【PR】当サイトにはアフィリエイト広告が含まれています。というかアフィリエイトのことしか話しません。
swellの基本的な記事の書き方とブロックエディタの使い方を図解します!

ワードプレス初心者を悩ませるのが最近始まったブロックエディタです。使い慣れていな人には非常に記事が書きにくい・・。なんてことはありませんか?
- どこに記事を書いて、見出しを入れるのか?
- 文字装飾はどうするのか?
- アイキャッチやタグはどこから入れるのか?
旧画面から変わってしまって戸惑う人も多いはず!
そこで今回はswellブロックエディタ初心者向けに使い方を徹底図解しました!これで迷うことなくきれいなサイトが作れると思いますよ!!
swellのブロックエディタにはデメリットがあるの?
今からswellをブロックエディタに変えてしまおうと思う方に、先にデメリットについてもお話しします。
- 対応していないワードプレステーマが結構ある
- ブロックエディタに切り替えると改行や見出しがバグることがある
- 一部のプラグインがブロックエディタに対応していない
- 慣れていない人も多く複数ライターを使う場合は覚えてもらう必要がある
特に困ったのが外注さんに直接ワードプレス入力をお願いする場合です。
ライターさんの中には記事を書くのは得意だけど、ワードプレスの設定やカスタマイズには全く慣れていないという人もいて、教えて使いこなしてもらうまで時間がかかります。
新規ドメインで個人でやるならブロックエディタスタートで良いと思いますが、クラシックエディタから切り替えると元に戻せなくなる人もいるので必ずバックアップを取ってください。
swellで記事を投稿するまでの主な流れと使い方
ではswellのブロックエディタに記事を投稿して装飾する手順を解説します。
swellの記事タイトルの入れ方

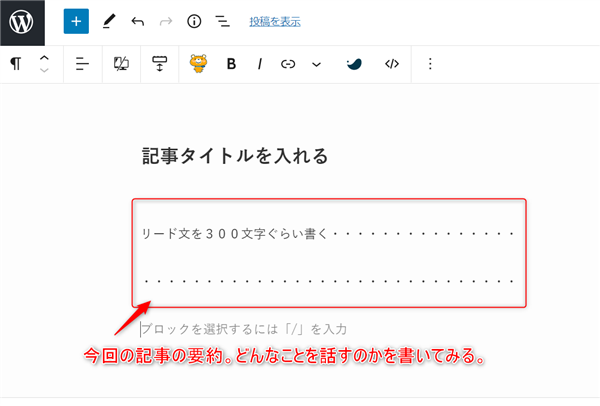
swell記事タイトルはそのまま一番上にいれましょう。
記事タイトルは注意深く決定しましょう!ここでアクセスの9割が決まると言っても過言ではありません。そしてタイトルを決めたら続いて、リード文を作ります。
リード文というのは簡単に言うと今回書く記事の要約です。
- どんな疑問に答えるのか?
- ポイントはなんであるのか?
- 読むべきメリットはあるのか?
この3つの要素を入れておくといいんじゃないかと思います。
文字数は300位でしょうか?
「先に結論を言ってしまうと最後まで読まれないのでは?」なんて心配しそうですが、Googleは最短最速で答えを示す方向に向かっていますし、ウェブ検索は結論を知りたい人が個別記事に訪れます。
書籍と違って1ページ目から順番に読むわけではないので、早めに結論を教えてあげましょう!
swellの見出しタグと入れ方と注意点

続いてswell見出しを入れて、見出しにあった文章を入れます。ブロックエディタの「+」ボタンを押すと、メニューが開くので、見出しを選択してください。
私は各見出しにつきどられくらい文字をいれるのか?
ということですが、あまり長いと見出しとはズレたコンテンツになるので、「600文字が目安」とアドバイスしています。
1000文字を超えてしまう場合は、H2⇒H3と見出しを増やします。
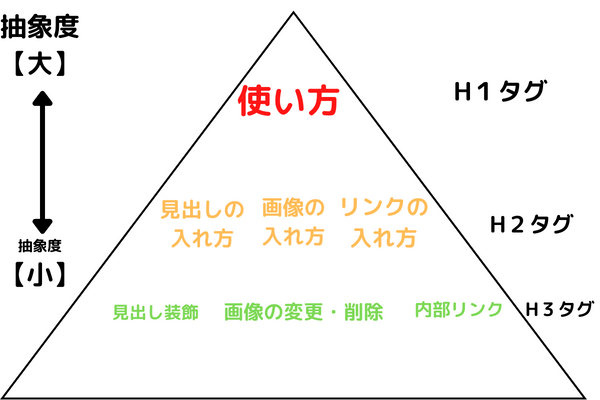
ここで問題になるのはH2とH3の関係です。
より抽象度が高いものがH2、具体になればH3です。

例)
【H1】ブロックエディタの使い方
【H2】ブロックエディタの見出しの作り方
【H3】ブロックエディタの見出し装飾
の順番ですね。これ逆にするとおかしくなります。
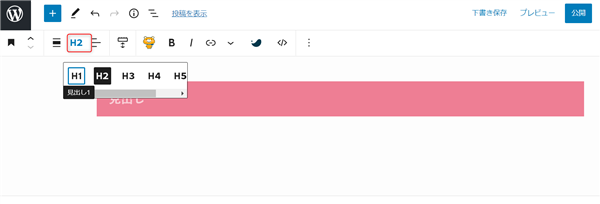
見出しタグの変更もブロックエディタは簡単ですよ?見出し部分に合わせてタグを選択すればOK!!

swellの見出しのしたに画像を入れる!関係ない写真はNG

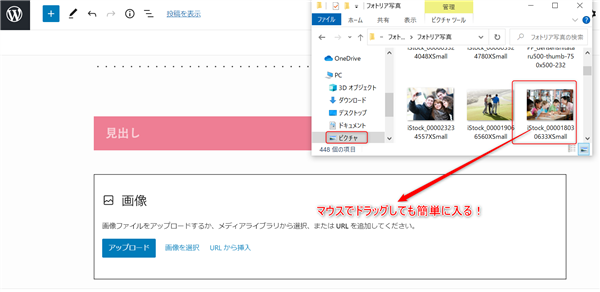
続いてswell見出しの下に画像を入れましょう。「+」ボタンを押して画像を選ぶと入ります

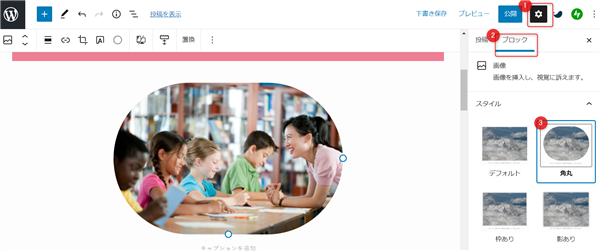
またテーマによっては画像の加工がワードプレス上からできますよ!
右に歯車【現在は設定】のマークアイコンがあるので、そこからブロックを選択してみましょう。
swell画像の加工はブロックでできる

画像はやっぱり見出し段落と関連したものが良いですよね?
その画像をみたらコンテンツの内容がイメージできるものが理想です。関係がない画像やスマホから見てピンボケのものとか辞めてくださいね?
swellに見出しを追加したらブロックから段落を選び記事を書く
見出しができたら、ブロックを推して、コンテンツ(文章)を書いていきます。「ブロックエディタ」というくらいなので、写真の時もブロック「+」ボタン。文章の時も「ブロック」を押しながら記事を書いていきます。
「なんでそんなめんどくさいことをするのか?」なんて思いますが、この作業をすることで見出しや画像の順番(内容)を後から簡単に変えられるんです!
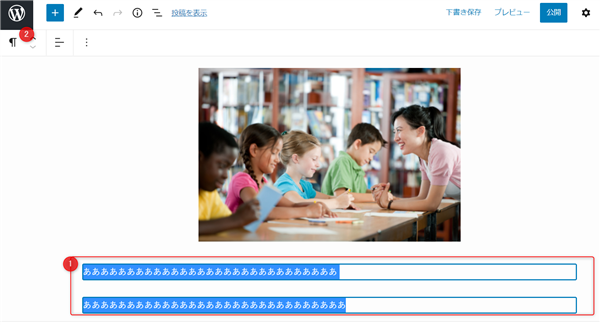
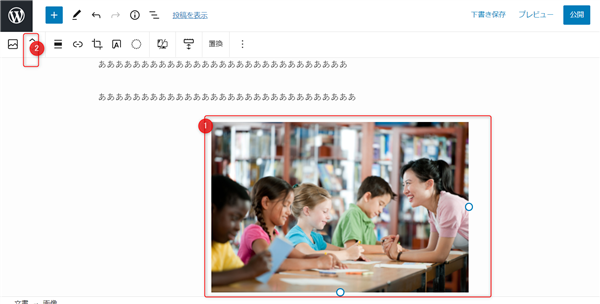
swellで文字や画像を入れ替える方法

ではswellのブロックエディタで、画像や文字の順序を入れ替えてみましょう!
基本的に、上下に動かしたい部分を選択肢てボタンを押せば、おした分だけ段落が移動します。

swellで文字装飾をする方法
続いてブロックエディタの文字装飾ですね!
ブロックエディタ専用のプラグインやワードプレステーマも登場して、簡単にオシャレな図表を挿入できるようになりました。
swellで文字を装飾する方法をお伝えします。

「+」ボタンを押して、使いたいデザインを選んでください。
swell装飾の種類を選びたければ、歯車の部分を推して、「ブロック」を選択肢すれば、好きなデザインに変更できます。

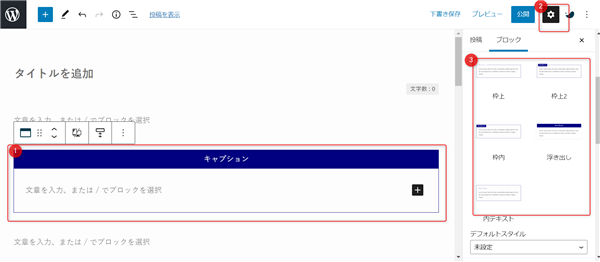
swellのグループ化と装飾の中に箇条書タグを入れる方法

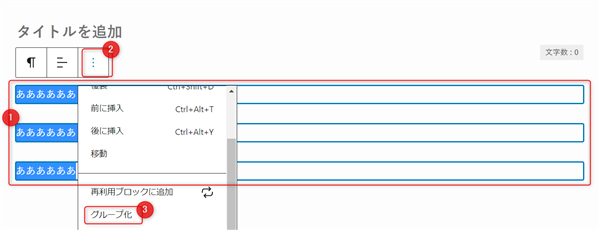
今回swellのブロックエディタのみにある機能として「グループ化」というのがあります。これは自分が作った文字や画像などのコンテンツをひと固まりにして1つにして、まとめて編集する機能です。
一番私が良く使うのは、段落をグループ化して、装飾しその中に箇条書タグを入れるという技です。

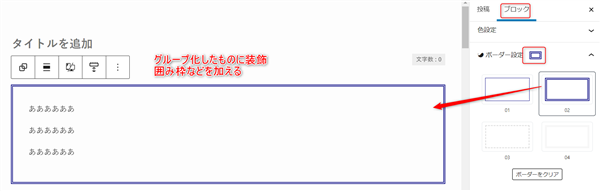
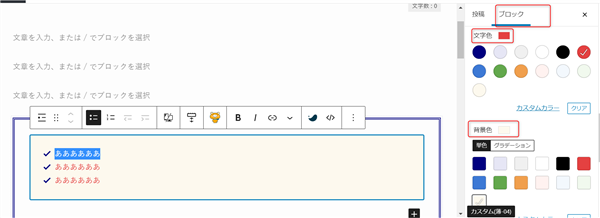
まずはグループ化してから「ブロック」を押すと、選択範囲全体の装飾が出来ます。
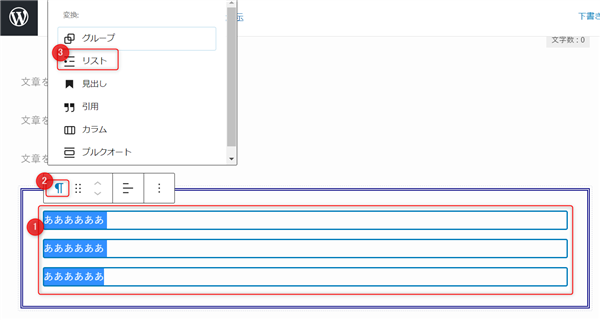
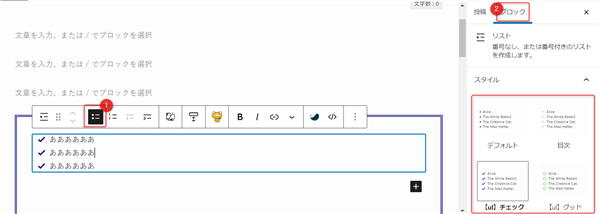
さらに、装飾内の一部を個別に選べば、箇条書きにできたり、蛍光ペンを引けたりします

リストタグを選んでから、リストの装飾をします

始めは手間がかかるように見えても非常に便利です。
グループ化したものは全体として扱われ、文字色や背景色を一括変換などが可能です。

あまりやり過ぎると目がチカチカしてしまうので、学校の黒板と同じで基本は3色。
ポイントだけこのようにあわせればいいのではないでしょうか?
swellで文字の色を変更したり下線を引く方法
これは結構ワードプレスのどのテーマを使うかによって変わります。
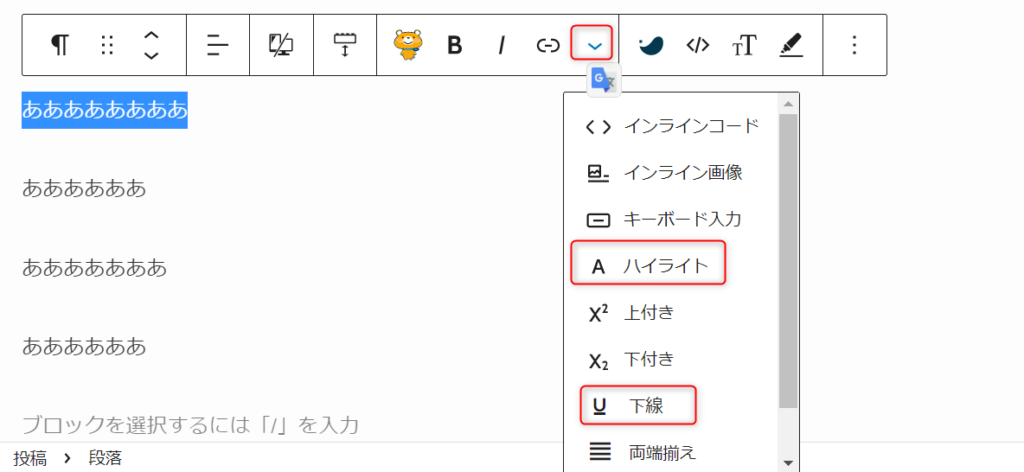
swellは記事を選択するとバーが出てくると思うので、そこをみてみましょう。

ハイライト=蛍光ペン。下線やふりがなを入れられたりします。

テーマやプラグインを入れると、その中にアイコンがあらわれて直接編集が可能。

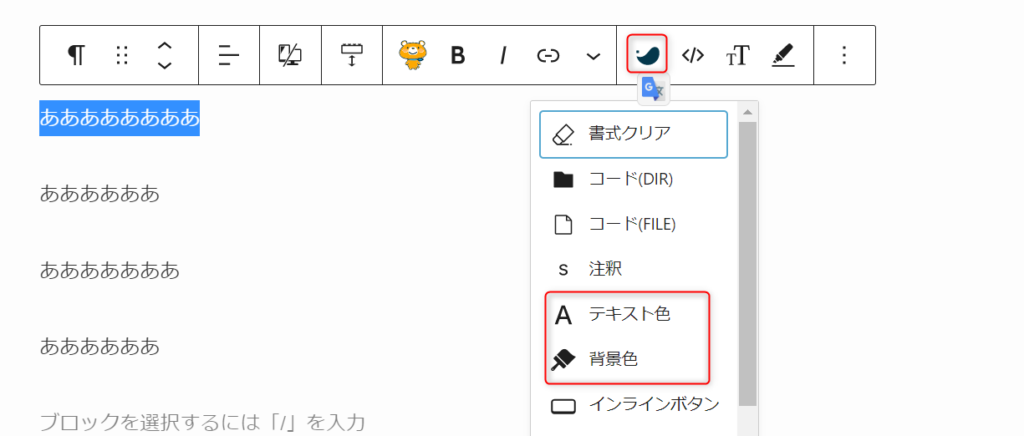
他にもこのようにブロックからテキストを選んで文字の色を変えることができます。
swellにアフィリエイトリンクを入れる方法

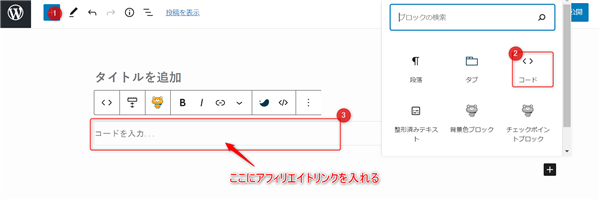
ブロックエディタでアフィリエイトリンクを貼るのは簡単です!
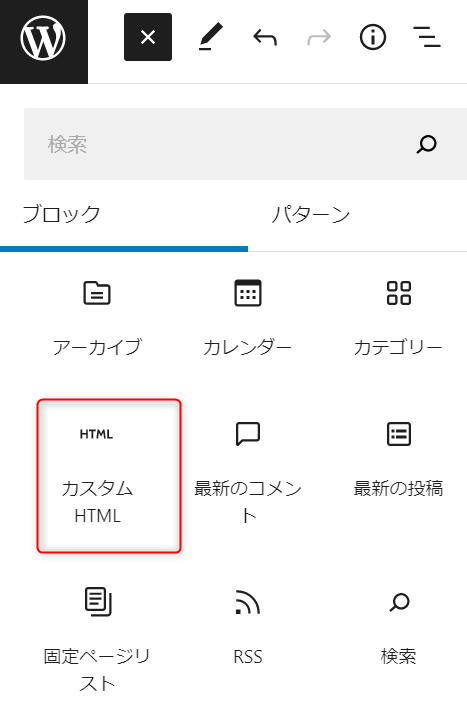
「+」ボタンを押してメニューを開いてから「コード」を選べばokです。
クラシックエディタのようにいちいちテキストモードに入れ替えなくても貼り換えができて便利!

うまく入らない場合はカスタムHTMLも試してください。
本当にベストなのは有料テーマのショートコードでアフィリエイトタグを入れる方法です。そうするとワードプレス内から広告のクリック測定ができます。
アフィンガー・スウェル他、有料テーマは計測機能がついています。
テキストモードにしてリンクを入れることも可能

には無料で公開されているHTMLを使って、直接コードを書きたい人もいるかと思います。
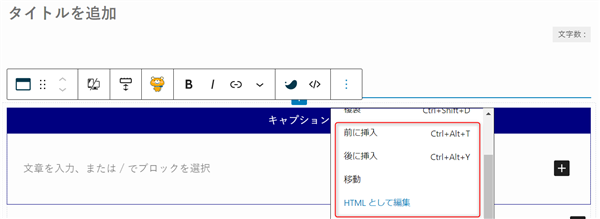
その場合は切り替えが必要「・・・」となっている部分押してから「コードエディタ」を選択してください。
アフィリエイトリンク等も直接コードエディタで書き込むことが可能です。
swellのいらないブロックを削除する方法。
swellで記事を書いているうちに不要になったブロックや、間違えて作ってしまったブロックの削除方法です。
はじめのうちは、ブロックの中にブロックが入ってしまったりと・・・結構戸惑いますからね・・。

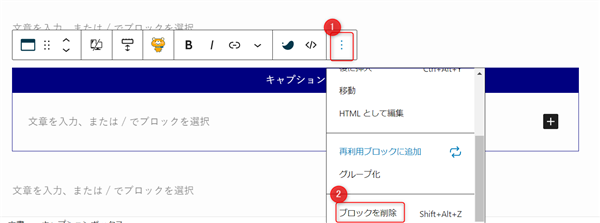
その場合不要なブロック(消したい部分)を選択肢して「・・・」の部分を選択します。
すると下の方に「ブロック削除」というボタンが出るのでここで消すことが可能です。
他にも選択した部分だけをテキストモードで編集したり、同じブロックをコピペして同じデザインを使いまわすことが可能です。

慣れれば作業効率化ができますよ。
swellにアイキャッチやカテゴリ・タグを入れる方法
swellで記事投稿が全部終わったのに、今までサイドバーに出ていたアイキャッチ・カテゴリ・タグの挿入箇所が見つからない人もいると思います。
その場合の設定方法ですが、ほぼクラシックエディタと同じように設定が可能です。

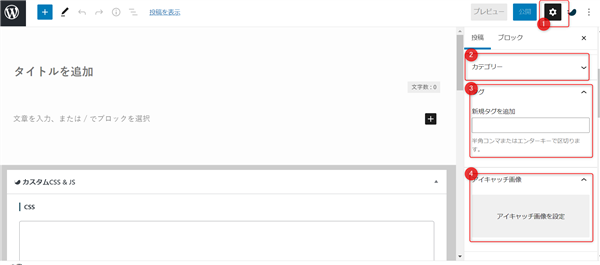
サイドバーにある「歯車」の部分をおして、「投稿」という箇所を選択してください。
そうすると旧画面の設定と同じようにサイドバーが開きます。
以前と同じようにカテゴリ名を決めたり、アイキャッチを設定すればokです!!
swellにTwitterやユーチューブを埋め込む方法
これまたテーマによってはURLを貼るだけでそのまま画像付きのリンクにしてくれますができない場合はブロックからYouTube・Twitterなどのアイコンを選び、URLをはってみまましょう。

swellに吹き出しをセットしておくと便利
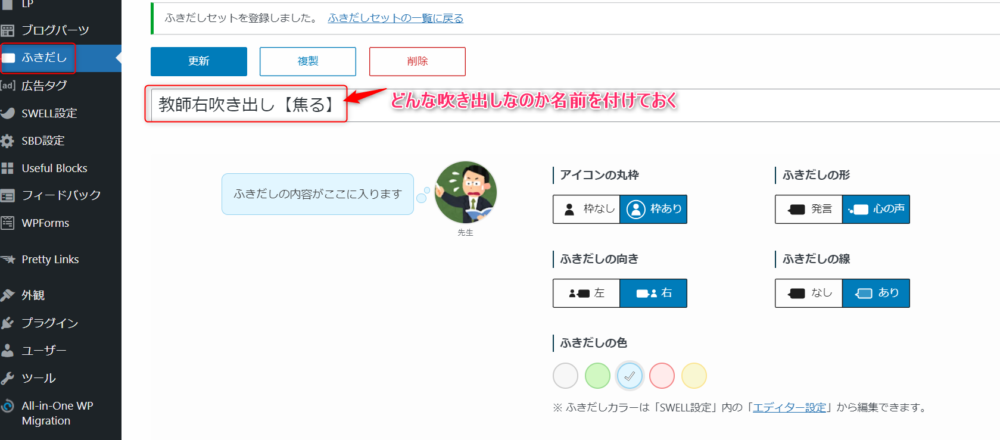
自分はあまり使わないのですが、吹き出しを入れてリズムを作りたい人は先にスウェルの設定に吹き出し画像をセットしておいた方が楽です。

一度セットしておけば一括で吹き出しアイコンの画像や名前を変更できます。これ、ドメインを引っ越した時にめちゃくちゃ楽だったりします。
先に設定画面で吹き出しをセット。
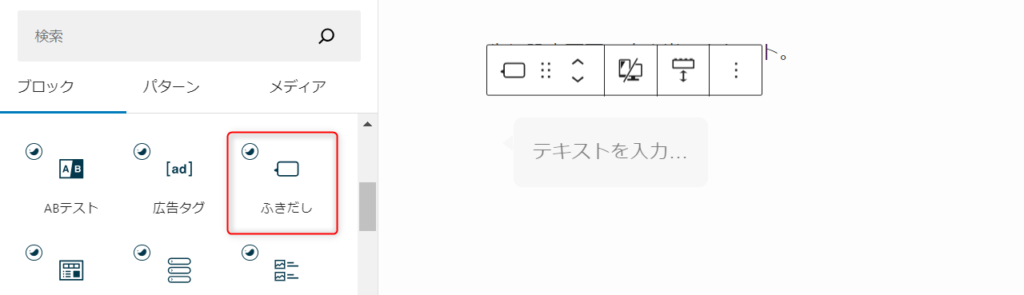
次に「+」ボタンを押して吹き出しの文字を入れる。

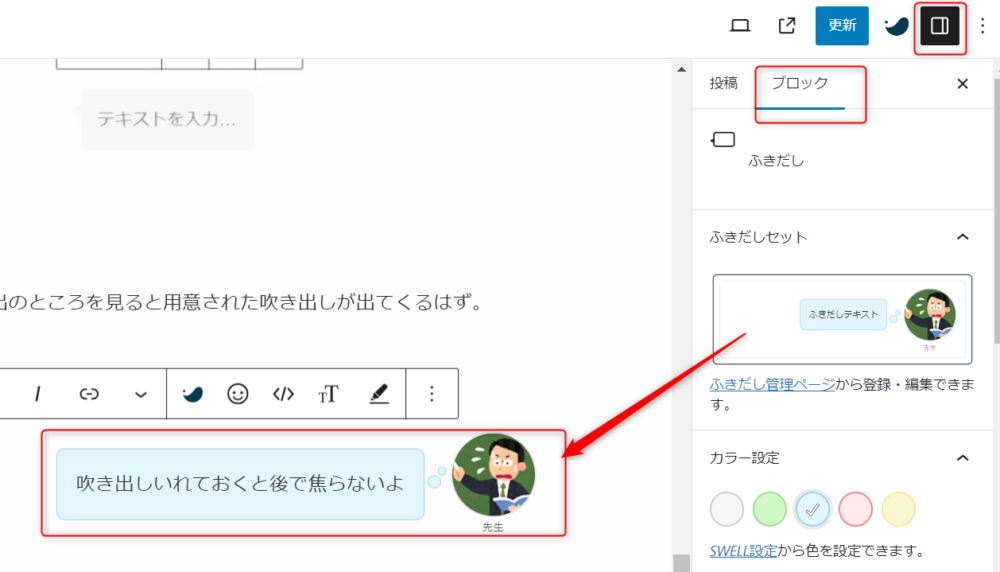
吹き出しの文字を入れたらブロックで吹き出のところを見ると用意された吹き出しが出てくるはず。

 先生
先生吹き出しいれておくと後で焦らないよ
という感じでワンポイントで使うと良いかと思います。
日本語の会話文は省略が多く、ブログに連続して多用するとグーグルが混乱してSEOにもマイナスになるので注意してください。
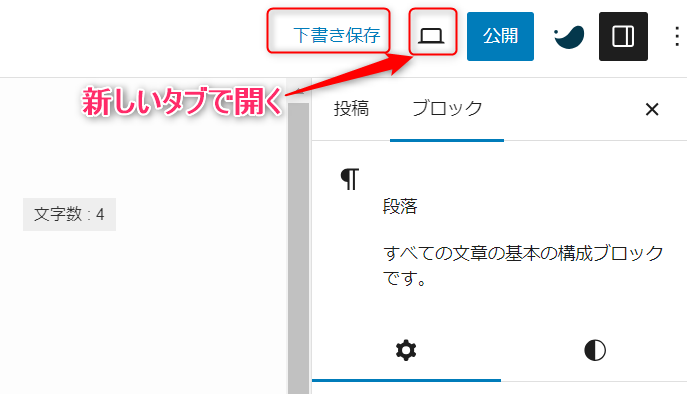
記事の投稿前に下書き保存ををしてプレビューをする

後は記事を投稿する前に一度下書き保存にして、プレビューをみてみましょう。自分のイメージ通りの記事になっていれば公開してOK!!
初めのうちはスマホからもきちんと見て、画像や文字の配置がおかしくなっていないか?確認することをおすすめします。
PCのデザインにこだわるあまり、アクセスの8~9割を占めるスマホのデザインが崩れている人が非常に多いです。
swellにおすすめのテーマとプラグイン
私もブロックエディタに苦手意識があったのですが・・・。最近登場した便利なプラグインを使えばむしろ簡単!
本当に使って良かったものは以下の4つです
- ワードプレステーマswell/リキッドプレス
- Useful Blocks
- SIMPLE BLOG DESIGN
- LINKER
とくにユースフルブロックとシンプルブログデザインは初心者には超おすすめ!

SIMPLE BLOG DESIGN・・・9800円
ブロックエディタのテーブルタグでも相当綺麗なのですが、☆評価と〇✖△が入るのでおすすめです。

Useful Blocks・・・・1200円
Wordプレスのテーマについては今後も有名どころは間違いなく対応していくと思いまうが、今のところスウェルの使い勝手が良いかと思います。
全てを入れると3万ぐらいかかってしまいますが、一般的な起業に比べたらそれでも初期コストは安いと思います。

LINKER・・・Amazonや楽天のリンクをはみ出さないように入れられるし、無料でもすごく使い勝手がよかったです。ブロックエディタにしてからありがたみがが分かりました。
難しく見えてもブロックエディタは慣れれば楽しい!新規サイトはぜひ採用しよう。
はじめは結構使い方分かってしまうので、クラシックエディタのままでいいかな・・・なんて思う人も多いと思います。ただどのみち最終的にブロックエディタに切り替わりますし、慣れればむしろクラシックエディタより綺麗に装飾やカスタマイズができることに気が付くと思います。
ぜひ新規ドメインで取る場合はブロックエディタ採用し見ましょう!有料テーマ入れておくとかカスタマイズが相当楽になりますよ。





今回の記事の内容に関して分からない部分ありましたら質問どうぞ