【PR】当サイトにはアフィリエイト広告が含まれています。というかアフィリエイトのことしか話しません。
ワードプレスのテーマの変更の注意点!最悪のリスクだけは知っておこう!

今回はワードプレスのテーマ変更について図解するとともに起こりうるリスクについても説明します。
いきなり初心者が有料テーマに変えたり、別のテンプレートを使うとサイト全体が崩れてうまく広告表示がされなくなる場合もあります。
トラブル回避のための必要事項をお伝えするのでぜひ参考にしてください。
ワードプレスのテーマ変更に失敗すると何が起きるのか?

まず初めにワードプレスのテーマ変更のリスクを知ってください。
- 固定トップページなどのデザインが大幅に変わる
- 管理画面の仕様が変わって操作に戸惑う
- ウィジェットの位置が変わり広告配置がおかしくなる
- CSSが切り替わり装飾(ボタン・見出し・文字間隔等)が崩れる
- 表示速度が変わり遅くなるとペナルティー
- PHPのバージョンが合わずにログイン不可能に
このくらいのリスクはあります。
TCDシリーズ・デジプレスなどの海外よりのデザインを基本とするテーマや、互換性がなく、トップページのデザインが個性的なテーマに変更すると全く別の操作になりしばらくは修正カスタマイズに追われることになるかと思います。
リスクを最大限に回避するためには「同じ会社の系列」を使う「互換性あり」と書いてあるシリーズを使うなども考えてください。
ブロックエディタ優先のテーマに変える際のリスクについて

後は気を付けて欲しいのがブロックエディタです。
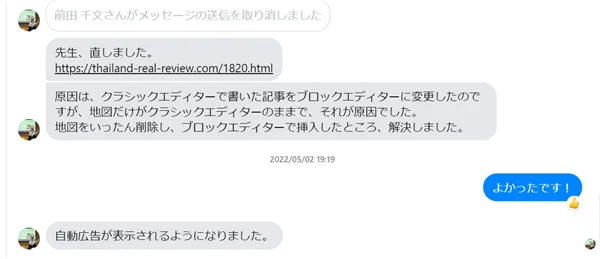
使いなければ本当に便利なのですが、クラシックエディタ→ブロックエディタに切り替えるといくつかバグやデザインの崩れが起きたりします。
- 地図やユーチューブの埋め込みが崩れる
- アイキャッチがおかしくなる
- テーブルタグや記事装飾が乱れる
自分も結構頻繁に相談来るようになりました。
スウェルの切り替えでは囲み枠・ボックス・箇条書タグなどテーマ独自のものが崩れます。

全くの初心者の方で気合入っている方は、いっそのことブロックエディタ専用のテーマと、優良プラグインをきっちり入れてバシっと作るというのもアリだと思います。
まあ、無料でもできるのですが・・なんだかんだ後がめんどくさい。
コクーンから別テーマに変えると変化する点
結構多くの方はコクーンでやると思うんですよね。事務んも無料のテーマとしては断トツのイチオシなんで初めからやり切ればいいと思いますが・・・。
切り替え時に起きるのは以下の通り。
- ヘッダーデザイン・ロゴ配置が崩れる
- アフィリエイトバナーの位置がずれる
- ショートコードが文字列になる
テーマを乗り換える時、旧テーマの独自機能で文章の装飾などを使っていると 過去記事のデザインが一気に崩れてしまいます。
つまりテーマを途中で乗り換える場合、
過去記事を全てリライトして整えるか、
ショートコードやCSSデータなどを自分で新テーマに移行させる
という作業が必要になってきてしまいます。本当は前者の①の作業(全記事リライト)を行うのが一番いいのですが、記事数が多いと短時間で全ての記事を修正していくのは不可能です。
スウェルサポートプラグインより
これは覚悟してください。スウェルの場合は抜群に表示スピードあがります。
テーマ変更のリスクを抑えて別テーマに変える手順

で、バグってやるき0というか頭真っ白になる前にいかの点に注意しながらテーマを変更してください。
実際に失敗のリスクをワードプレスのテーマを変更する手順をお伝えします。自分はこのやり方でやってます。
絶対にバックアップを取ってからテーマは変更する
まずはバックアップを取る、CSS変更した場合はコピペしてどこかに保存しておく
先に変更した場合デザインが崩れやすいところを保存しておくことで万が一の修正が楽になります。
- サイドバー及びウィジェット
- ボタンや見出しなど装飾CSS
- 固定トップページの配列
この3つはテーマによって大きく変わると思うのでどこかにコードを保存しておきましょう。
自分はサイト全体のバックアップと復活が一番簡単なAll-in-One WP Migrationを使って定期的に保存しています。(ただし復活させる際の容量によっては有料プランが必要)
前提として元に戻せるようにバックアップは取っておきます。エックスサーバー以外使っている人。特に最近増えてきたコノハサーバーの人。後はミックホスト注意!!!
あの自動バックアップは過去に手動でやってないとダメなんですよ?完全自動じゃない!!
できれば別のドメインに複製を作って練習する
できるのであれば使っていないドメインで全く同じ環境下でテーマを変更してもサイトが崩れないか?ログインできなくなったりしないか確認してください。
特に数百記事入っているワードプレスの場合やるべきです
なぜか?
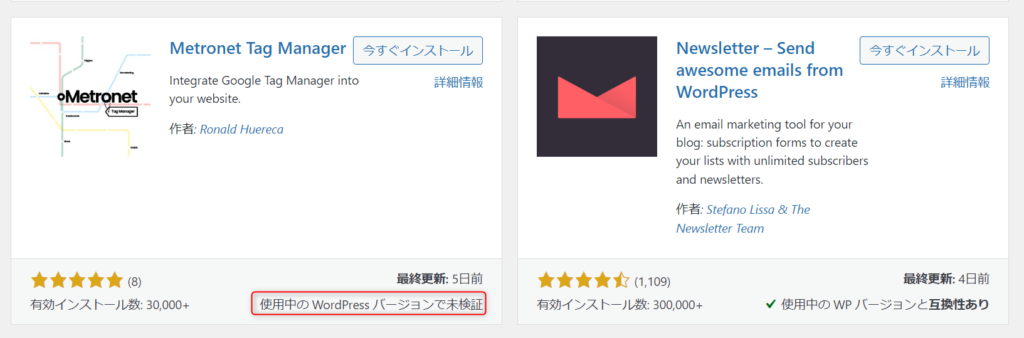
最新のテーマとプラグインのバージョンが合わなくてバグるから
無料で公開しているプラグインというのは途中で制作者が更新を辞めることがあります。その地点で最新版のワードプレスを入れるとバージョンが合わなくてプラグインのせいでバグります。
Fatal error・・・・PHP・・WP・・plugin・・・online・・・
運がいい場合はヘッダーに出る程度で済みますが、最悪ログイン不能に。ページも表示されません。本当にリスク回避するならプラグイン止めても良い。

・・元のテーマでは互換性ありでも、別のテーマにしたら互換性が消えるんです!
プレステからswitchに乗り換えたらソフト使えなくなるのと同じ。

大体購入ページには「動作環境」というのが書いてありますので、きちんとあっているか?事前に確認しましょう。
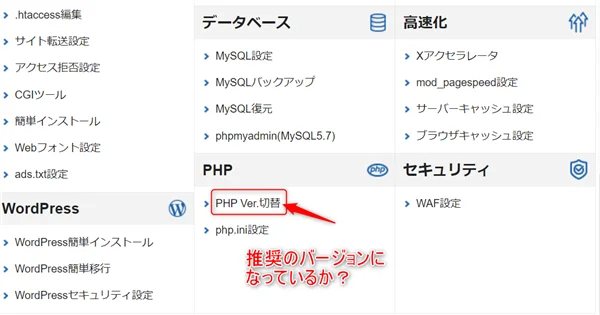
古い状態でテーマ―を変更するとログインすらできなくなる場合もあるので本当に注意してください。

大体ダウンロードページにPHPのバージョンが書いてあります。必ず公式ページの最新を見てください。

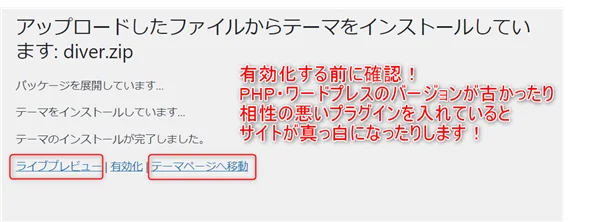
テーマを入れてもいきなり有効化をするのはやめてきちんとサイトの表示を確認しましょう!
ライブプレビューの時に、個別ページや広告配置・サイドバーの位置なども主要な箇所は確認して大きく崩れていなかったら有効化すれば良いとおもいます。
トップページだけじゃなくて個別ページ・固定ページも押してちゃんと確認してから有効化して!!
テーマの変更後にデザインや表示が壊れてしまった場合の対処法
変更はできたんだけどちょっとだけデザインが崩れるのはあるあるです。その場合は以下のステップで確認すると良いのでは?
- プラグインの停止をして相性を見てみる
- PHPとワードプレスのバージョンを確認してみる
- 最悪FTPでつなげて新しいテーマのデータを一度捨てる
この順番でしょう。画面が真っ白になってしまった場合はワードプレスないからの修正は不可能でサーバー内のデーターを直接いじる必要があります。
FTPつなげてワードプレスコンテンツ内のテーマを捨てるとか・・・パソコン苦手な人は何のことかわからないですよ?
ちなみにこの地点で焦ってレンタルサーバー会社に連絡するとどうなるか?
大体はどこの地点で何をして変更したのかを教えてくださいという押し問答。
サーバー会社の復活依頼10万円。ココナラとかランサーズで頼んで5万ぐらい。
ページ数多かったらぼったくりも発生の可能性大。初心者エンジニアに実績作りのために吹っかけられることも多いです!
だからそうならないようにテストするんです!テスト!!
ワードプレスの新しいテーマがうまくアップロードできない場合は?
意外とワードプレスのテーマがアップロードできないって言う人もいます。自分が経験したのは2つかな。
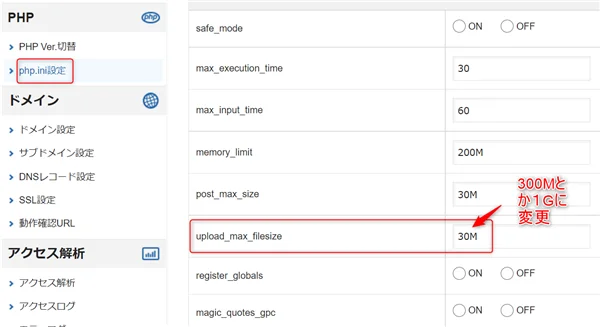
- 最大アップロード量を超えてしまっている(ワードプレスのテーマの容量が大きすぎ)
- WAFなどのセキュリティーになぜか引っかかる

TCDとコクーンで一回起きたことがあります。その場合は「php ini」のサイズ変更で大丈夫でした。
後はアドセンスがうまく表示できなかったりアドセンスの自動広告タグが晴れない場合はWAFの解除です。
ロリポップ・コノハサーバーで経験済。こういうとき、サーバーの管理画面が英語で難しいところ選ぶと後悔します。
自分で直接phpに書き込んでとかマニュアルに書いてあるけど自信がなくなる。
結構焦るんですよね・・エラーメッセージ出ると・・・。
ワードプレスのテーマ変更後にすべきこと

最後にうまくワードプレスのテーマが変更できた後に修正すべき箇所ですね。
- 見出しや文字装飾の色やデザインの変更
- ヘッダーおよびヘッダーロゴのデザインの変更
- ヘッダーおよびフッターの配置の変更
- サーチコンソールなどアクセス解析タグの再設定
わすれがちなのがアクセス解析タグの設定でしょうか?
テーマによっては直接書き込むタイプ・管理画面に特定のページが出てきてそこで設定するタイプがあります。わすれているとタグが外れてしまいアクセスが下がったと勘違いして慌てることも・・。
既に設定されてますってメッセージが出た場合は1週間ぐらい放置すると再設定画面になります。昔の記録がサーチコンソールに残ってるんですね。
テーマ変更後にアクセスやクリック率が下がることはあるのか?

結構ワードプレスのテーマを有料テーマに変えたらアクセスが伸びた!!
⇒ アフィリエイトリンク
っていう記事は見かけるのですが(笑)
必ずしもそうとはならず逆にアクセスが下がってしまうことだってあります。
本当はABABテストを公開するのがベスト。
- テーマ変更⇒アクセスがUPを記録
- 敢えて元のテーマに戻してアクセスを下げる
- さらにもう一度違うテーマに変更して比較データを作る
- これを3~5回繰り返しサーバーも変えて検証
・まあめんどくさいし、上がったものを下げるなんて科学の実験や研究論文じゃないわけで、商売でワードプレステーマを販売したい人は、まずそんなこと書いたら売れないんでやりません。
でしょ?
みたことないです。
少なくとも②の敢えて下げる実験やっている人
自分としてはテーマを変更した結果起きたのは以下のようなこと。
- 動画や動きのあるテーマを自己満で変更したら表示速度が下がってアクセスも下がった・・・。
- 固定ページのデザインが変わり過ぎて既存の読者が離れて行った・・・。
- 女子ウケを狙ったテーマにして細部にこだわったが売り上げとは全く関係なかった・・。
- PCでは超絶オシャレなのにスマホから見たら見にくいデザインになってしまった・・・。
- デザインが変わりアドセンスがうまく表示されなくなった・・・。
- かっこよく見えたのはテーマではなくてデモサイトの写真画像であることに気づいた・・・。
メンバーさんと何度も一緒にやっているので失敗も経験済み。
アクセス解析とヒートマップを入れておくと割と短期で修正が可能ですので、そこも含めてメインサイトは管理した方がいいかと思います。
最悪元に戻せば良いだけなんですが、折角のテーマも目的が会わなければ使いこなせないということはあるんです。
お店の内装を変えたら必ずしも売り上げが伸びるわけでもないのである程度計画は必要。
トップページを入れればテーマとどんなプラグインを使っているのか?がある程度分かるので先に調べておきましょう。
私もはじめは怖かったので、詳しい人と一緒にやるっていうのが一番の理想です。
近くに友達のエンジニアさんとかいたら一緒にやってもらってはどうでしょうか?
クラウドサービスでも5000円前後で手伝ってくれる人見つかりますよ!
というわけで初めから有料テーマ使っちゃうのも一つの手なんですよね。こういうリスクにおびえずに済みます!!




今回の記事の内容に関して分からない部分ありましたら質問どうぞ